Note: This article has been translated using a translation service. Therefore, please understand that it may not be accurately translated.
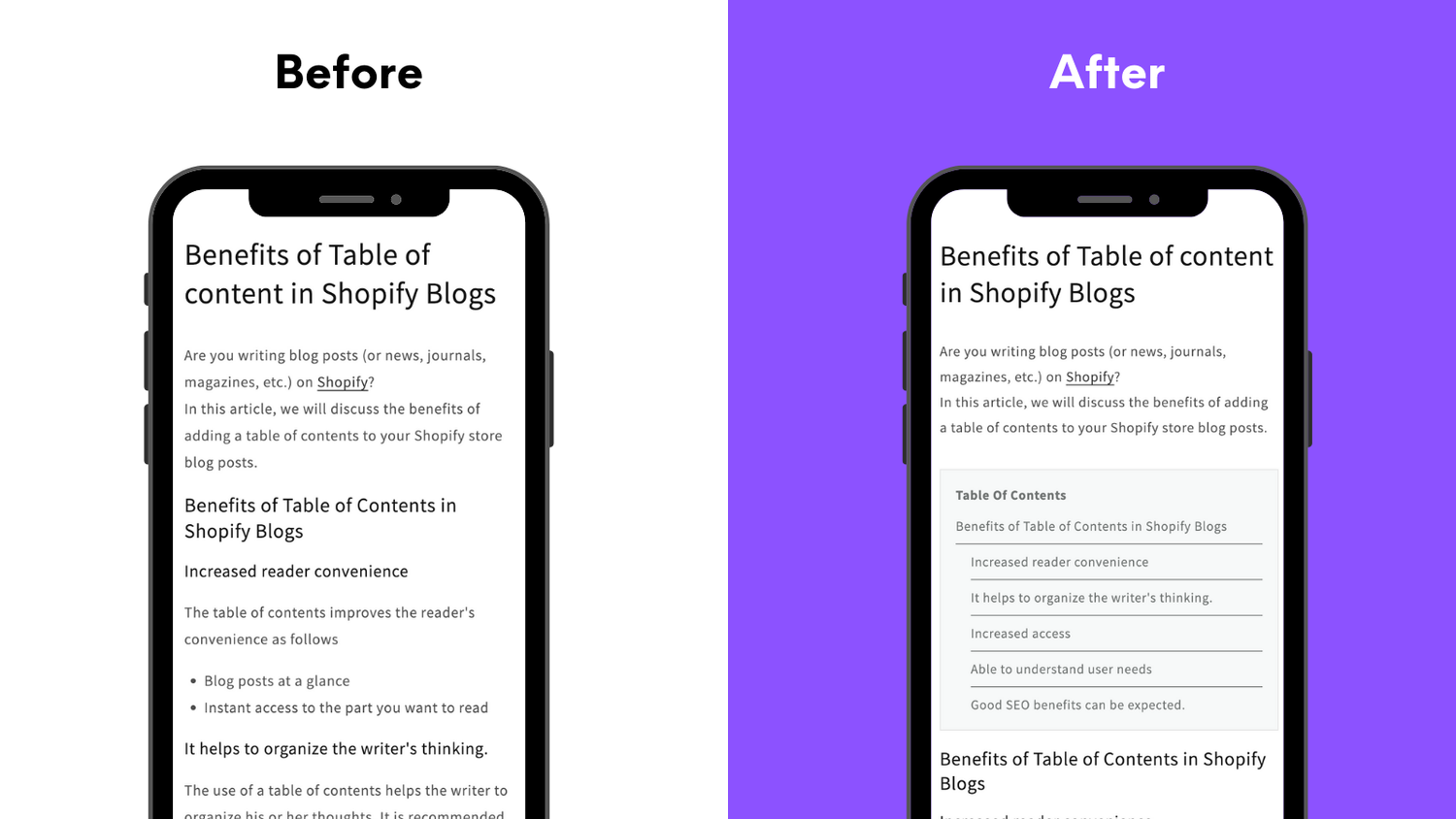
In this article, I will explain in detail how to display a table of contents in Shopify blog posts.The table of contents below is also displayed using the Shopify app RuffRuff Table of Contents.
3 Ways to Display a Table of Contents in Shopify Blog Posts
Customize the Source Code
First, there's the method of customizing Shopify's source code. The advantages of using source code customization include being able to display it for free and having the freedom to customize the design. However, the disadvantages are that it requires knowledge of programming languages like HTML, CSS, and JavaScript, and there's additional work involved when upgrading or changing Shopify themes.
Use Shopify Apps
Next is the method of using Shopify apps. The advantages of using Shopify apps include easy implementation and design customization without requiring programming knowledge. The disadvantage is that there may be a monthly fee of a few dollars. However, RuffRuff Table of Contents can be used starting from free.
Use Shopify Themes with Table of Contents Feature
Lastly, there's the method of using Shopify themes that include a table of contents feature. Since this feature doesn't exist in free themes provided by Shopify, you'll need to look for it among paid Shopify themes.
The advantages of using Shopify themes include not requiring programming knowledge and being more cost-effective than apps for long-term use since it's a one-time purchase. However, the disadvantages include limited flexibility in customizing the table of contents design, costs typically exceeding several hundred dollars, and the time required to find themes that support this feature.
How to Display a Table of Contents in Blog Posts Using Shopify Apps
Preparation: Install the Free App
We'll introduce how to use the Shopify app RuffRuff Table of Contents. Please install it from the link below.
Install RuffRuff Table of Contents here
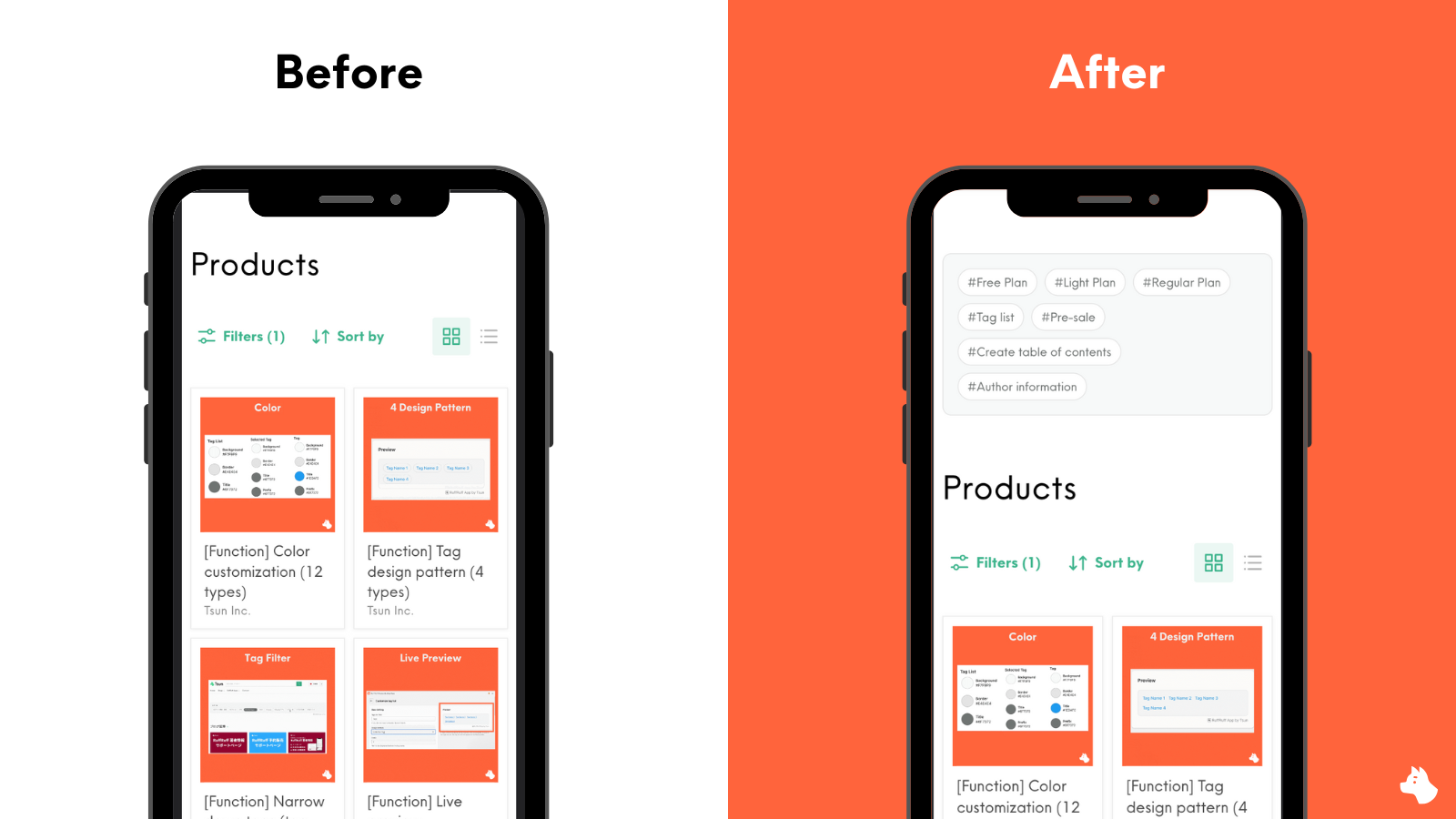
RuffRuff Table of Contents

RuffRuff Table of Contents is a Shopify app that can display a table of contents in blog posts and product pages. For blog posts, you can use the free plan.
Step 1: Customize the Table of Contents Design

(1) Open the RuffRuff Table of Contents app
(2) Click Customize in the Customize Table of Contents section

(3) Edit the table of contents design while checking the preview in the customization screen
(Customizable items in the free plan)
| Item | Description |
|---|---|
| Table of Contents Title | Title for the automatically generated table of contents |
| Text Alignment | Choose text alignment from: ・Left ・Center ・Right |
| Indentation | Settings for visually representing hierarchical structure |
| Section Lines | Option to show/hide dividing lines between chapters |
| Headings to Use | Multiple selection from: ・Heading 1 ・Heading 2 ・Heading 3 ・Heading 4 ・Heading 5 ・Heading 6 |
| Numbering | Choose from: ・Numbers ・Bullets ・None |
| Position | Choose from: ・Above the first heading ・Specify in Theme editor (Online Store 2.0 Only) ・Specify class name |
| Scroll | Option for scroll animation when selecting table of contents items |
| Scroll Offset | Detailed settings for stopping position when navigating |
| Font Size | Adjustable font size settings |
| Margins | Adjustable margin settings for all sides |
| Maximum Width | Setting for maximum table of contents width |
| Colors | Detailed color settings |
(Customizable items in the paid plan)
テーブル
| Item | Description |
|---|---|
| Hide Button | Settings for toggle button visibility and text |
| Initial Display Lines | Number of lines to show on first access |
| Hide Branding | Option to hide RuffRuff App by Tsun branding |
| URL Fragment | Choose fragment generation rule: ・Numbering: Generate numbering id ('ruffruff-table-of-contents-1', 'ruffruff-table-of-contents-2', ...) ・Slug by heading title: Generate a slug from the title of the heading |
| Hover Style | Choose from: ・None ・Underline (solid) ・Underline (dotted) |
(4) Click Save
Step 2: Add App Block Where You Want to Display the Table of Contents

(1) Return to the app's top page
(2) Select the theme where you want to display the table of contents in the Add the app to a theme section
(3) Click Add app block next to the blog post

(4) Click Add section (or Add block) on the left of the theme editor
(5) Select the Apps tab from the section list (or block list)
(6) Select the app named Table of Contents

(7) Confirm that the table of contents appears in the blog posts
Note: The red text message only appears in the theme editor and won't be visible to your customers.
(8) Click Save
This completes the setup.
Troubleshooting Guide for RuffRuff Table of Contents Setup
Problem 1: Cannot Access Blog Template
The cause might be that there are no published blog posts. Access "Shopify > Blog" and check if there are any blog posts with published status.
Problem 2: Table of Contents App Block Is Not Displaying
When the "Table of Contents" app block is not displaying on your blog page, there could be several main causes:
Cause 1: RuffRuff Table of Contents is Not Installed
Please install "RuffRuff Table of Contents" from the Shopify App Store.
Cause 2: Not Accessing the "Blog Post" Template
Here's how to access the "Blog Post" template:
(1) Open the Theme Editor
(2) Select "Blog Post" template from the dropdown menu at the top center of the screen
Note: You need to access the template for "individual blog posts" rather than the overall blog.
Cause 3: Your Shopify Theme is Not Compatible with Online Store 2.0
Check if your Shopify theme is compatible with Online Store 2.0. If not, please refer to the official help page below for setup instructions:
Initial Setup | RuffRuff Table of Contents Help Center
Problem 3: Table of Contents Not Showing After Adding App Block
There could be the following causes:
Cause 1: No Headings in Blog Post
The table of contents is automatically generated using headings (e.g., <h1>, <h2>, <h3>). If there are no headings in the blog post or no headings that can be used for generating the table of contents, it cannot be created.
In this case, please rewrite the blog post using headings that can be utilized for the table of contents.
Cause 2: Cache Issues
Due to caching on the Shopify platform, newly added table of contents might not display immediately.
In this case, please clear your browser cache or check again in incognito mode.
Cause 3: Blog Post Created Using Page Builder Apps
RuffRuff Table of Contents only supports blog posts created with Shopify's native blog editor. It does not support posts created with Pagefly, Gempage, or other page builders.
In this case, you need to recreate the post using Shopify's native blog editor.
Benefits of Displaying Table of Contents in Shopify Blog Posts
There are many benefits to displaying a table of contents:
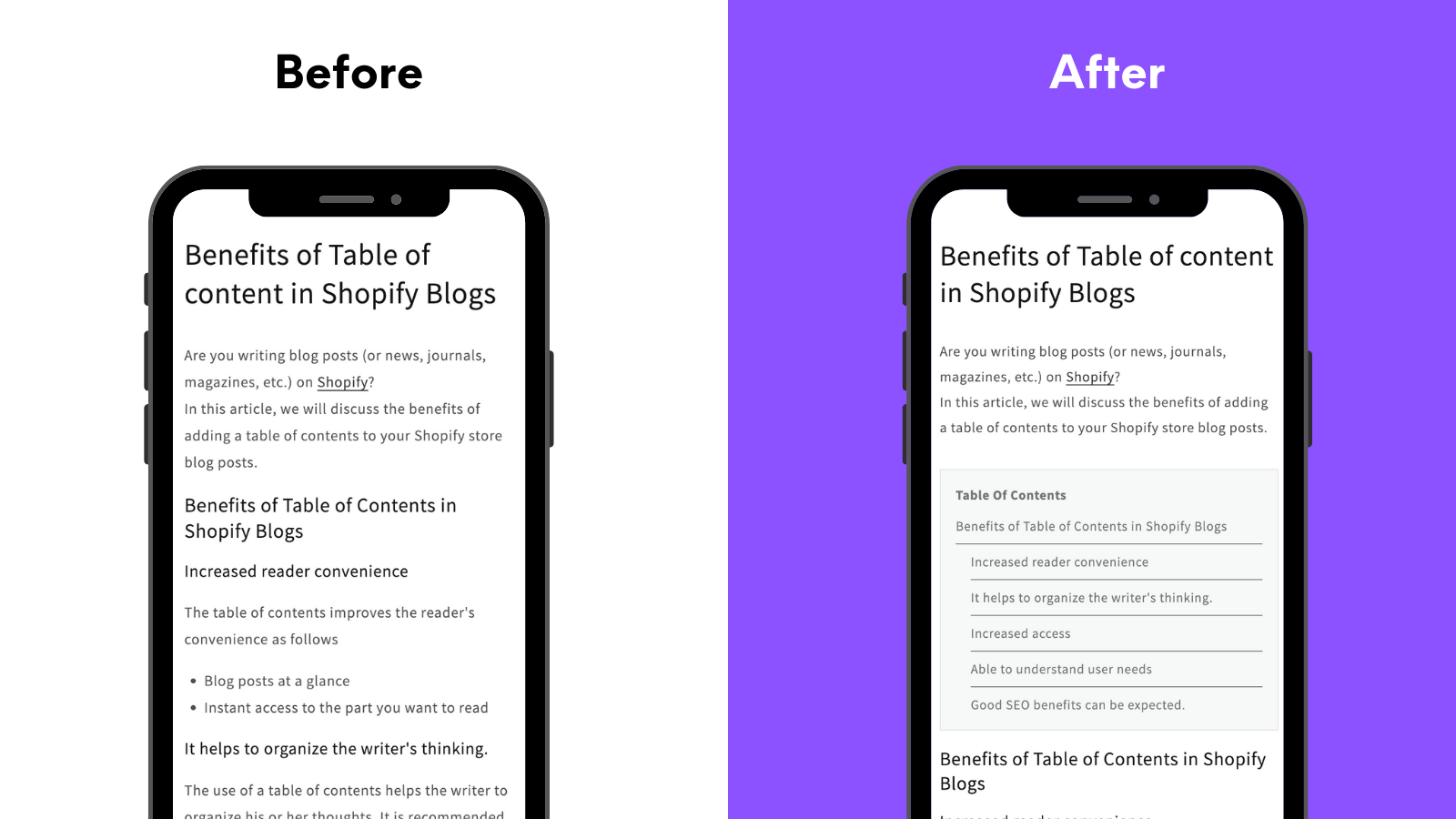
Improves Blog Post Readability
Displaying a table of contents helps readers understand the overall flow of the article and quickly access their desired content. This feature is particularly beneficial for longer articles.
Clearer Article Structure
Through the process of creating a table of contents, writers can organize the logic and structure of their entire article. This results in a logically constructed article that's easier for readers to understand.
Positive SEO Impact
Links within the table of contents function as internal links. This makes articles more likely to be favorably evaluated by Google's search engine. Additionally, the table of contents indicating structured content may be utilized as rich snippets in Google search results (links displayed in search results), improving CTR (Click-Through Rate).
Reduced Bounce Rate
By utilizing a table of contents, readers can easily access sections they're interested in, potentially reducing the rate at which they leave mid-article. As a result, the overall site dwell time increases.
Mobile-Friendly Article Creation
On mobile devices like smartphones, continuously scrolling through long articles can be burdensome for users. By implementing a table of contents, users can easily navigate to their desired sections, enabling mobile-friendly article creation.
Conclusion
By displaying a table of contents in your Shopify blog posts, you can achieve numerous benefits including improved reader convenience, SEO effectiveness, and clearer article structure. Particularly for long articles and content-rich posts, a table of contents serves as an essential navigation tool for readers.
From the three methods introduced in this article - Source Code Customization,Using Shopify Apps, and Using Themes with Table of Contents Functionality - choose the one that best fits your skills, budget, and objectives.
If you're looking for an easy and flexible way to implement a table of contents, we recommend using the free RuffRuff Table of Contents app. This allows you to add and customize tables of contents without any programming knowledge.
Utilize tables of contents to create attractive and easy-to-understand blog posts that provide a better user experience for your readers!