Shopifyのブログ記事に著者情報を表示することで、コンテンツの信頼性を高め、ユーザーとのエンゲージメントを向上させることができます。しかし、Shopifyの標準機能では著者名のみの表示に限られるなど、柔軟性に欠ける点があります。本記事では、Shopifyで著者情報を表示するための3つの方法を解説し、それぞれの特徴や利点、欠点を比較しながら、最適な方法を選ぶためのヒントを提供します。
著者情報とは

著者情報とは、ブログ記事や商品ページなどに表示される執筆者や作成者に関する情報のことです。これにより、コンテンツの信頼性を高め、ユーザーとのエンゲージメントを向上させる効果が期待できます。
Shopifyでは、ブログ記事に著者情報を表示する方法がいくつかあり、それぞれの方法に特徴や利点、欠点があります。
Shopifyで著者情報を表示する3つの方法
ブログ機能で著者を選択する方法

はじめに、Shopifyのブログ編集画面から著者を選択する方法です。
この方法は最も簡単な方法で、「オンラインストア」>「ブログ記事」から記事を作成・編集する際に、作成者のセレクトボックスから著者を選択するだけです。
ただし、この方法では表示できる情報が著者名のみと限られている点と選択できる人数がShopifyに登録しているスタッフのみと限られる点の欠点があります。
そのため、より詳細な著者プロフィールを表示したい場合やスタッフ数以上の著者を表示したい場合は他の方法を検討する必要があります。
ソースコードをカスタマイズする方法
次に、ソースコードをカスタマイズする方法です。
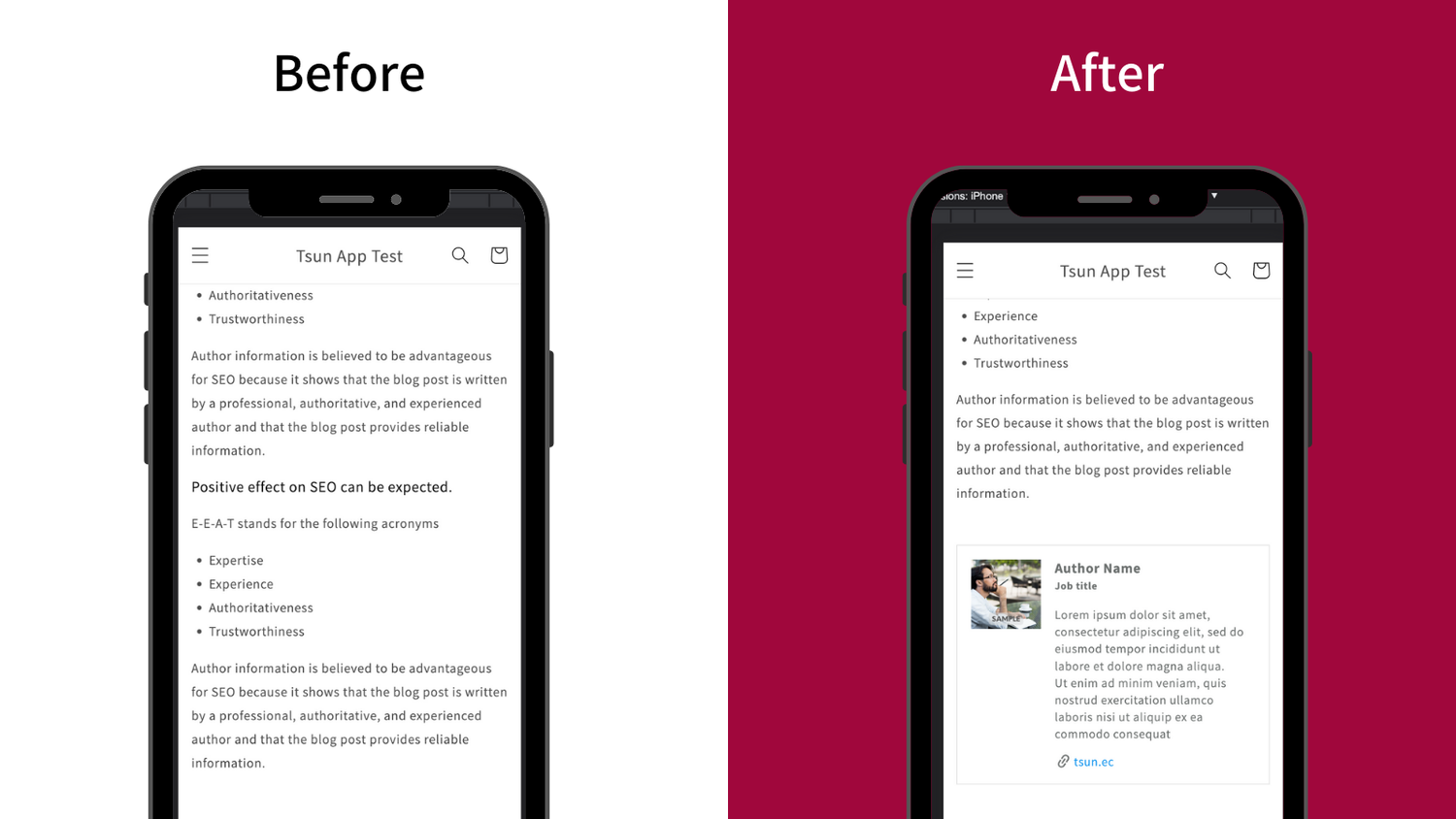
ソースコードを直接カスタマイズすることで、ブログ機能で設定した著者に著者名以外の付加情報を追加したり、メタフィールドやメタオブジェクトなどと組み合わせて、Shopifyのスタッフ以外の著者プロフィールを出すことも可能になります。
この方法が自由度が一番高く、前述の「著者名以外の情報が出せない」や「スタッフ数以上の著者を表示できない」などの欠点を解決できます。しかし、プログラミング知識が必要になるため、非エンジニアの場合に容易に対応できないのが欠点になります。
アプリを使用する方法
最後にShopifyアプリを利用する方法です。
Shopifyアプリを利用することで、前述の2つの方法で出てきた欠点「著者の情報量」や「スタッフの人数」、「プログラミング知識」をすべて解決できます。
しかし、Shopifyアプリは月額費用が数ドルから発生する欠点があります。
おすすめのShopifyアプリ:RuffRuff 著者情報

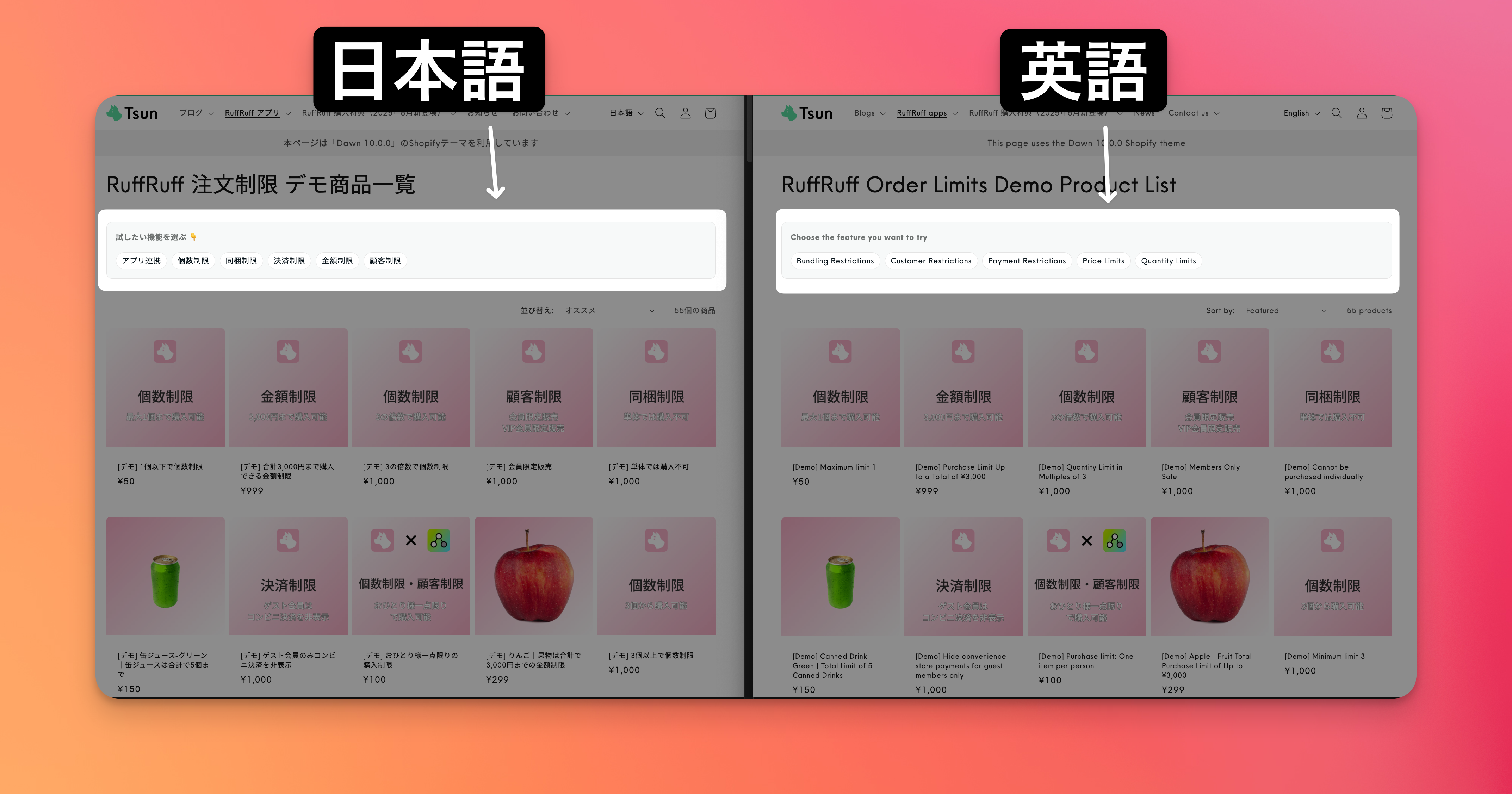
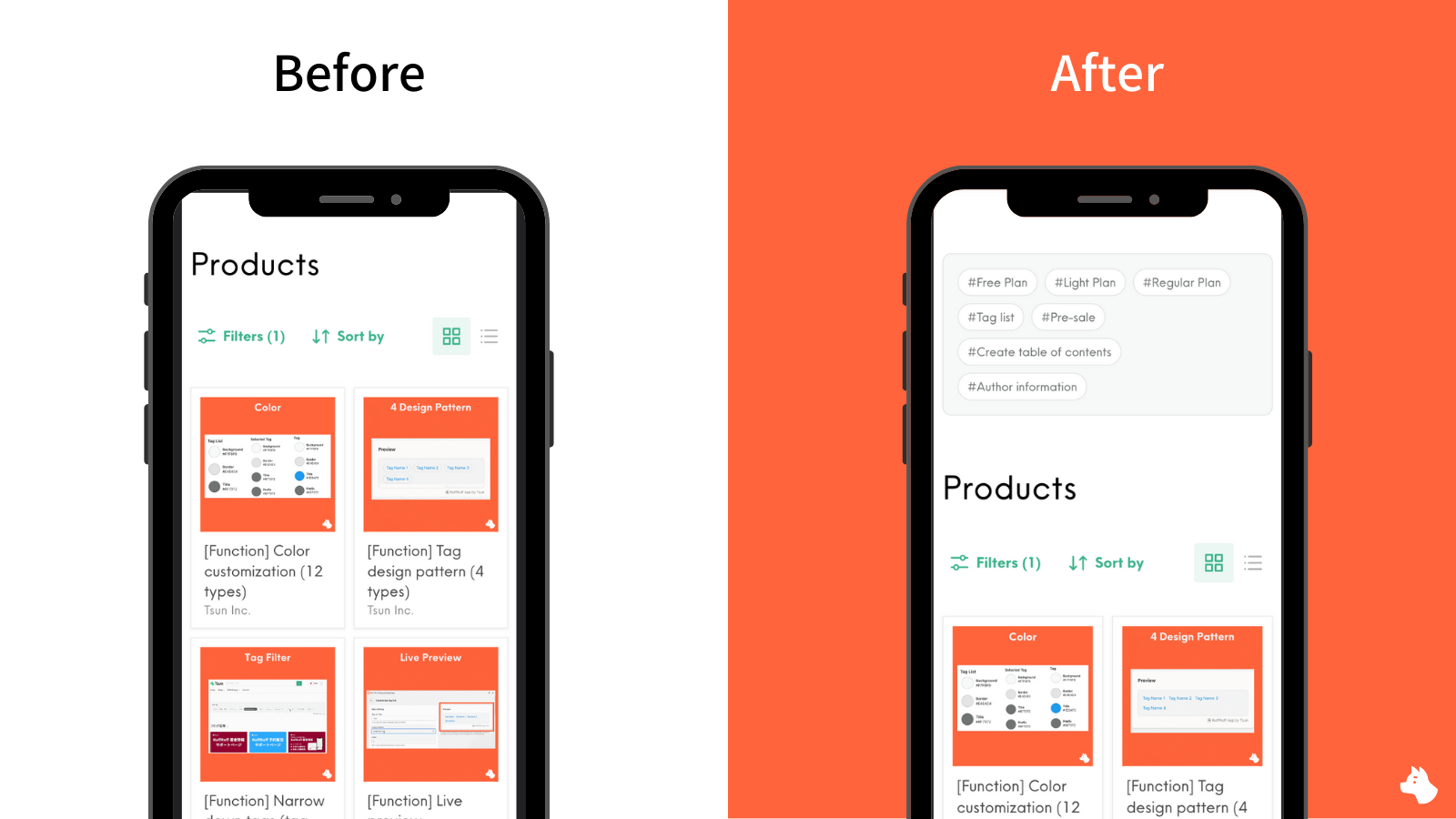
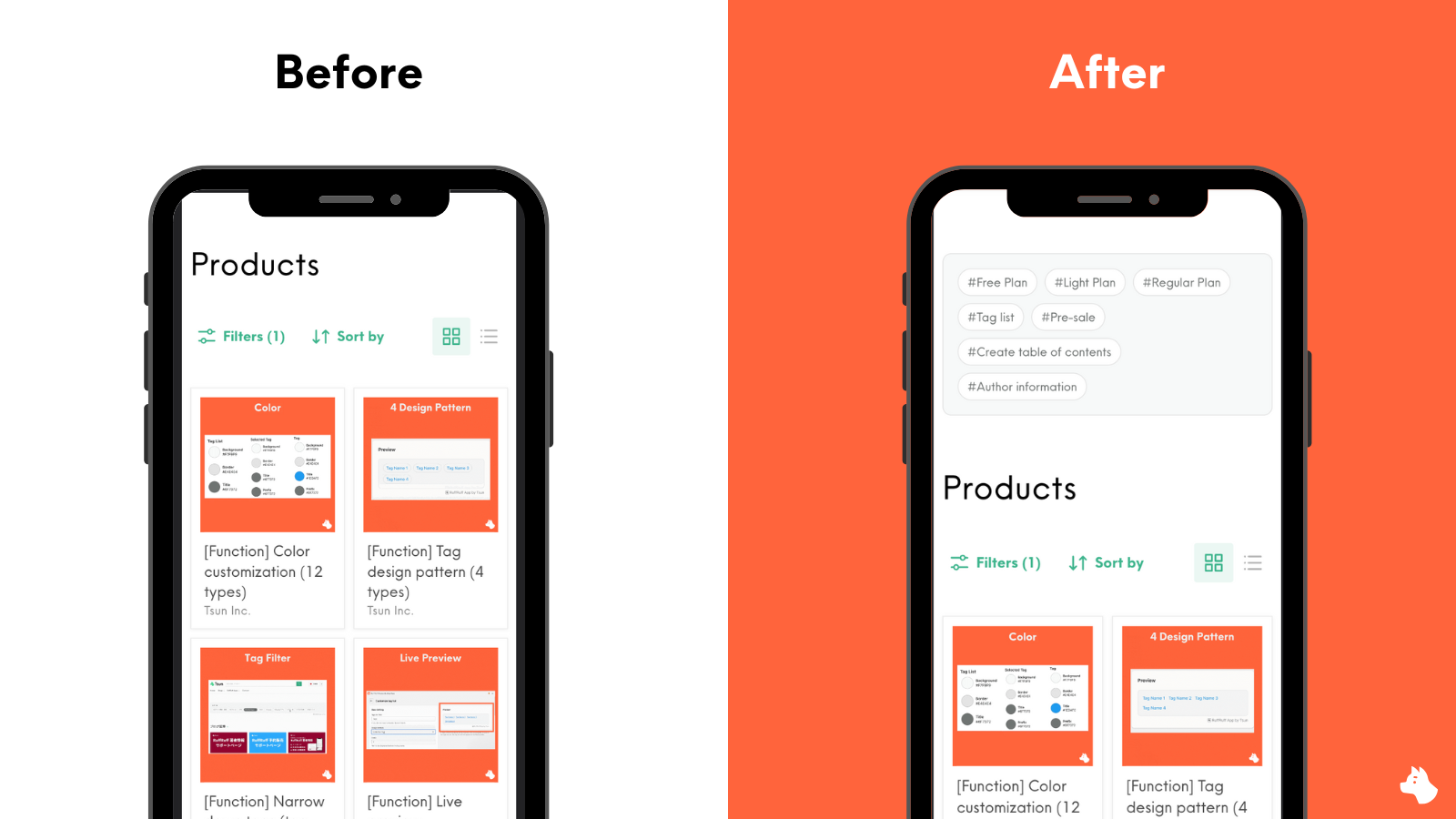
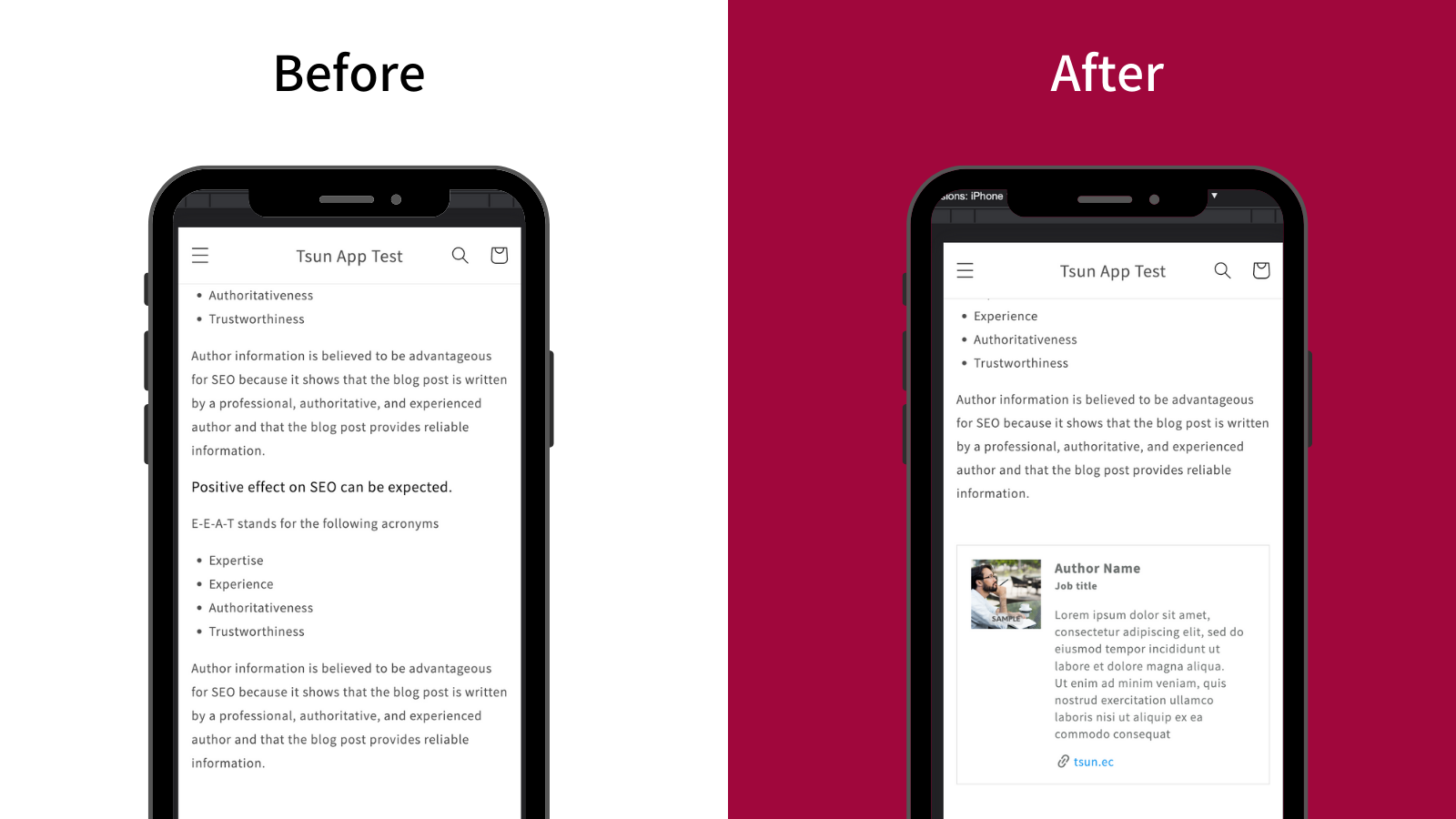
RuffRuff 著者情報は、ブログ記事や商品、ページに著者プロフィールを簡単に表示できるShopifyアプリです。ノーコードで簡単に導入でき、著者も無制限(※ レギュラープランの場合)に登録することができます。
アプリを利用することで、コンテンツの信頼性を高め、ユーザーエンゲージメントを向上が期待できます。
RuffRuff 著者情報でブログ記事に著者プロフィールを表示する方法
ステップ1. Shopifyテーマにアプリを追加する

(1) トップ画面の「1. テーマ内のアプリを有効にする」セクションから、アプリを入れたいテーマを選択
(2) 「アクセス」をクリック

(3) 「セクションを追加(または、ブロックを追加する)」をクリック
(4) 「著者情報」という名前のアプリブロックを選択
(5) (任意)アプリセクションを好きな場所に移動
(6) 保存をクリック
ステップ2. プロフィールのデザインをカスタマイズする

(1)アプリトップ画面の「2. デザインをカスタマイズ」セクションの「カスタマイズ」をクリック

(2)デザインカスタマイズ画面でデザインを調整する
(3)「保存」をクリック
ステップ3. 著者情報を登録する

(1) アプリトップ画面の「3. 著者を追加」セクションの「著者を追加する」をクリック

(2) 著者一覧画面の「著者を追加」をクリック

(3) 著者情報画面より著者名やプロフィール情報など必要事項を入力
(4) 「保存」をクリック
ステップ4. ブログ記事に著者を紐付ける

(1) TOP画面の「4. ブログ記事に著者を紐付ける」セクションの「著者を適用する」をクリック

(2) ブログ記事一覧画面で著者を適用したいブログ記事を選択
(3) 「著者を適用する」をクリック

(4) 表示されポップアップ内から適用したい著者を選択
(5) 「適用する」をクリック
最後に
Shopifyでブログ記事に著者情報を表示する方法は、標準機能を利用する簡単な方法から、ソースコードのカスタマイズやアプリの活用まで、さまざまな選択肢があります。それぞれの方法には利点と欠点があるため、目的やスキル、予算に応じて最適な方法を選ぶことが重要です。特に、アプリを活用することで、ノーコードで柔軟かつ詳細な著者情報を表示できるため、非エンジニアの方にもおすすめです。ぜひこの記事を参考に、Shopifyブログの価値をさらに高めてみてください!