
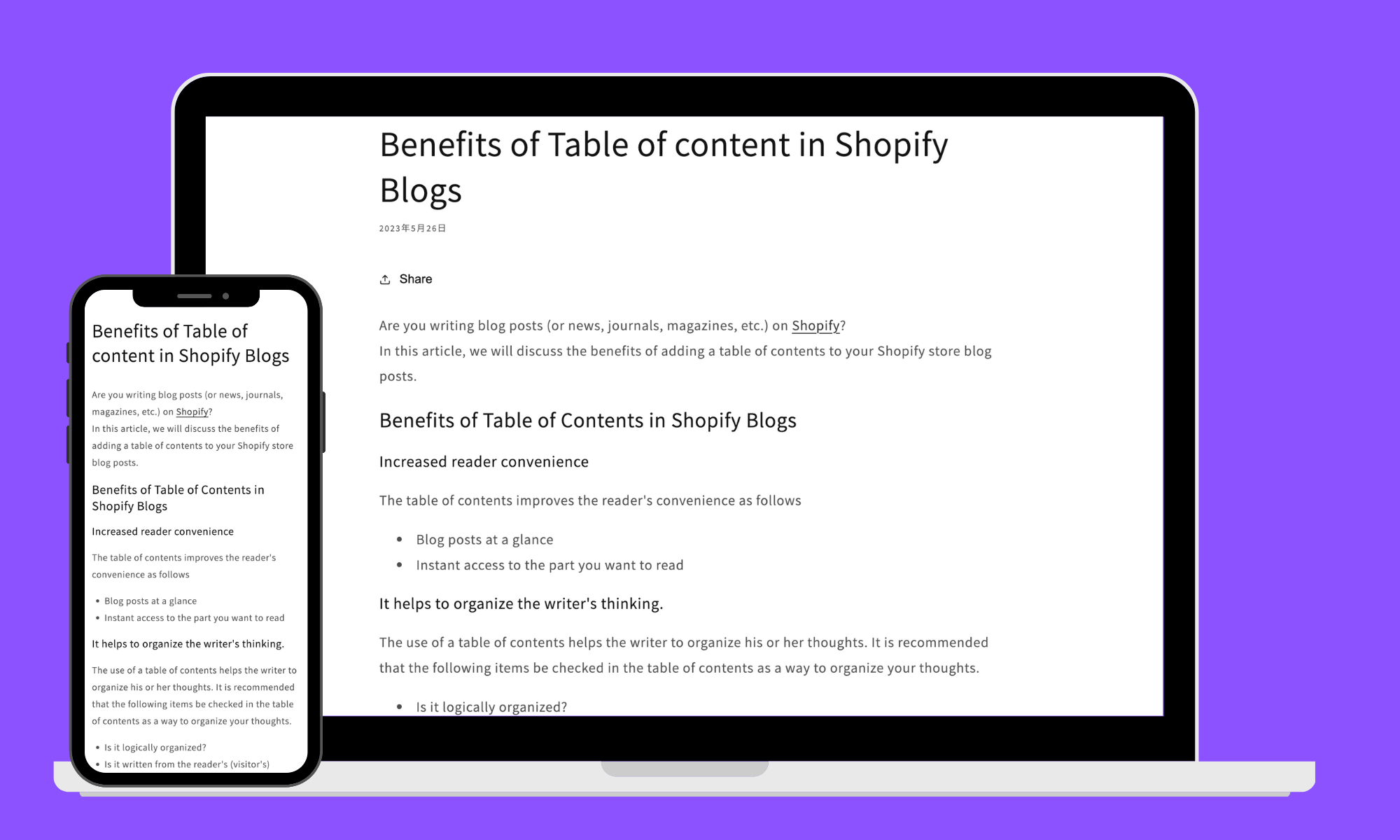
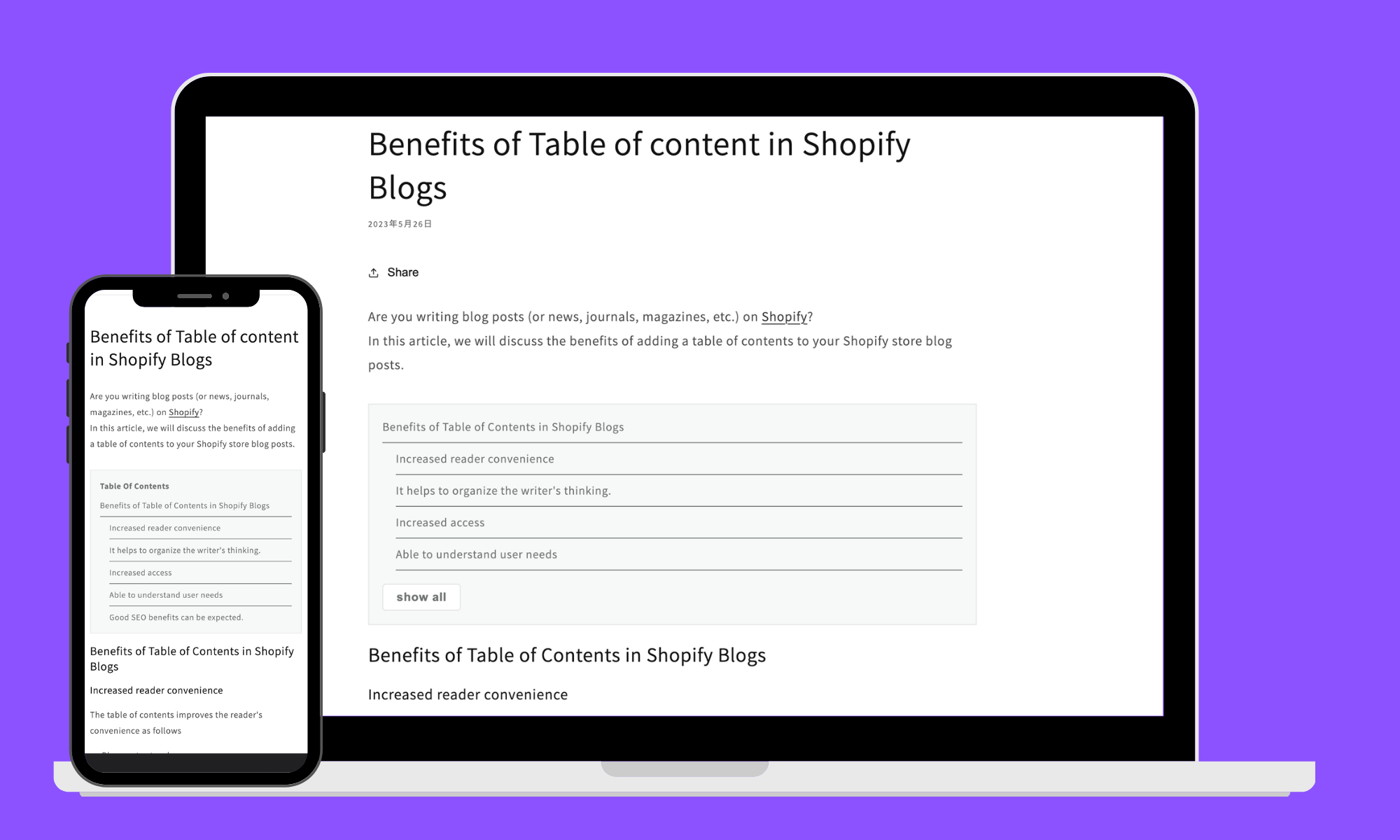
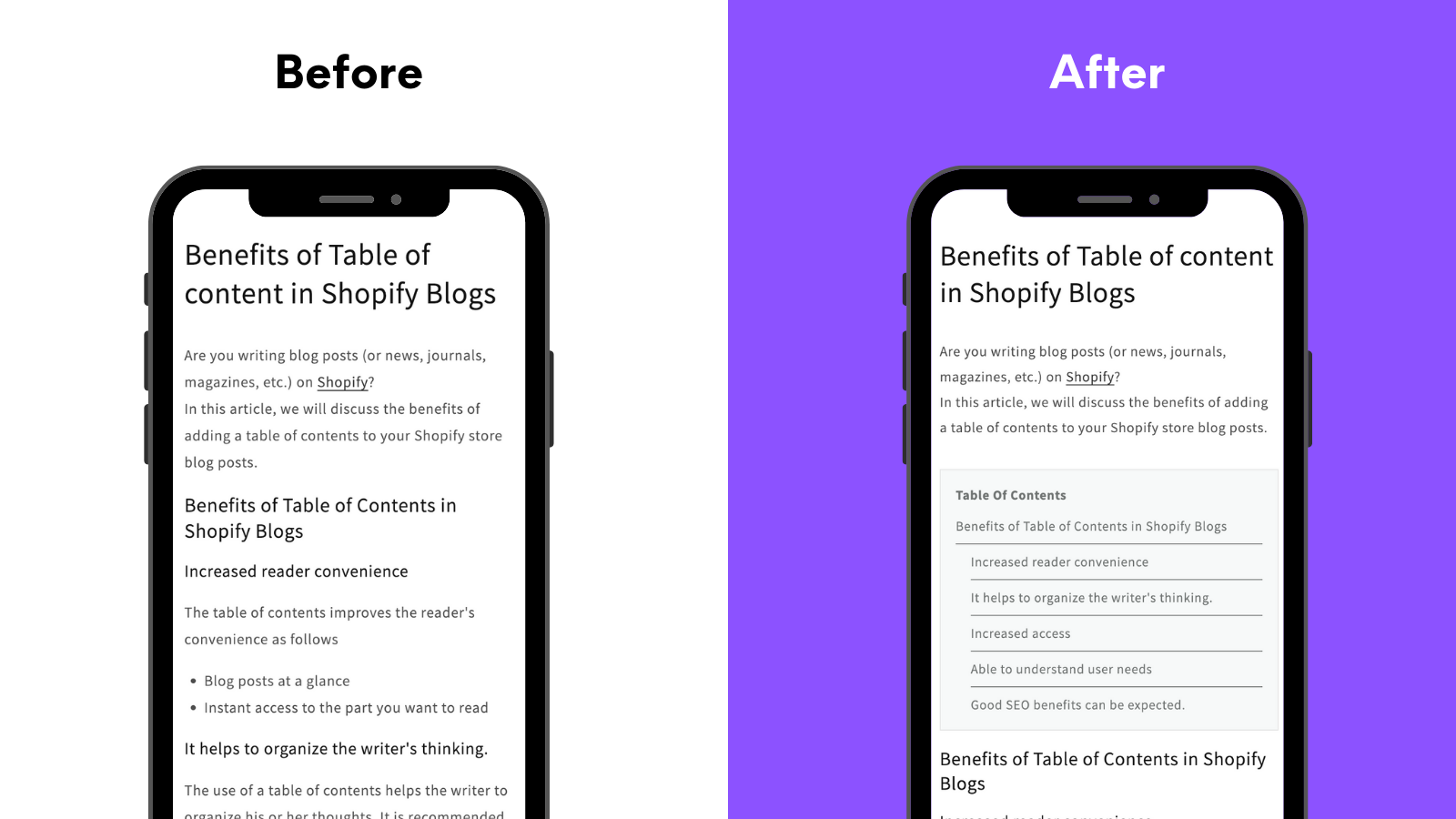
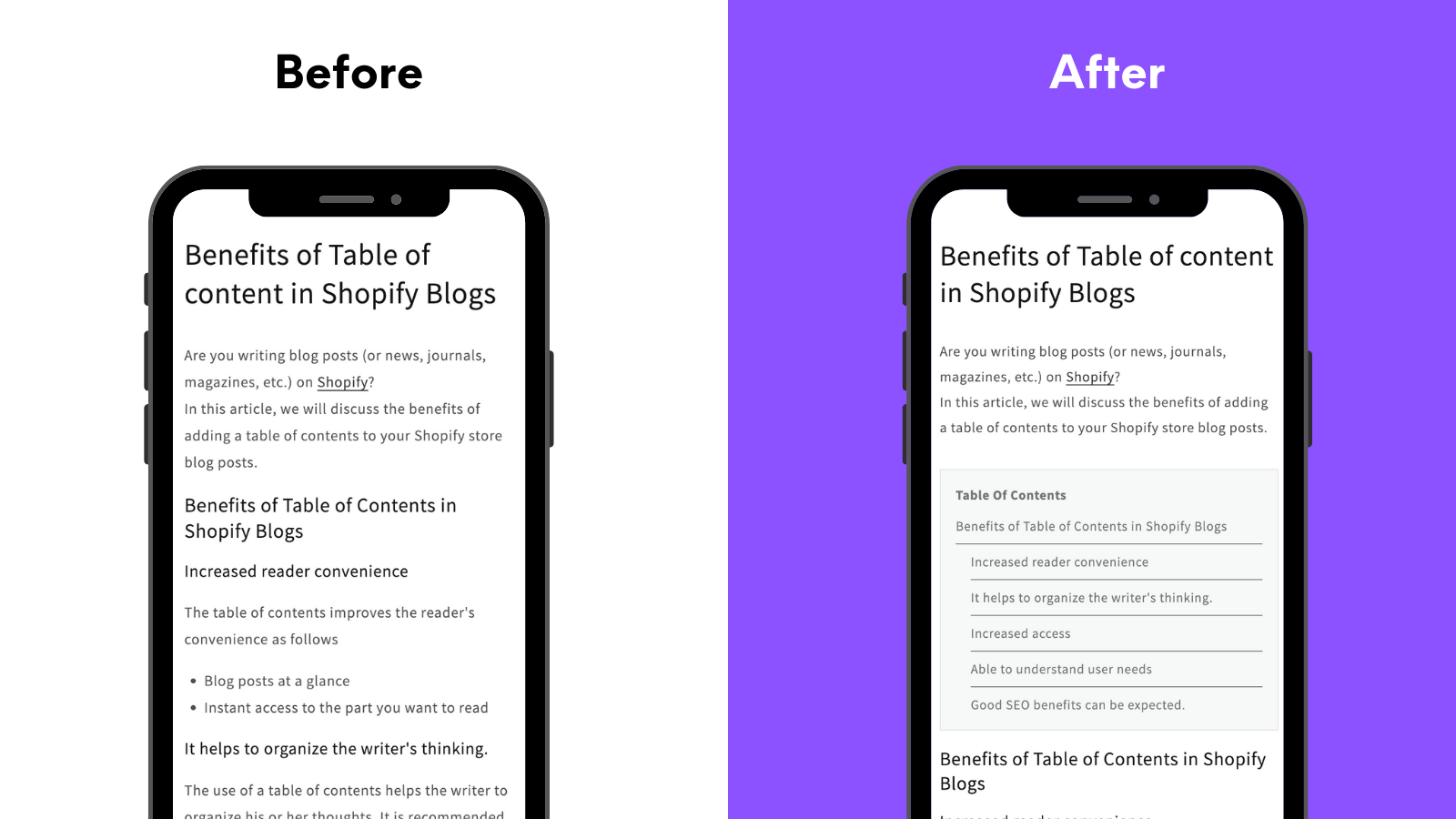
Before/after
アプリを利用することで、ブログ記事などのコンテンツに目次を自動生成することができます。

Before

After
無料
から利用できる
インストールと簡単なセットアップだけで、無料からアプリを利用できます。不要な場合はアンインストールし、元の状態にすぐ戻せます。
最高品質
のアプリとして採用
日本で初めて最高品質の証「Built for Shopify」を獲得したShopifyアプリです。
「Built for Shopify」は、Shopifyアプリストアで公開されている8,000件を超える Shopifyアプリの中で、使いやすさ、安全性、パフォーマンス、有用性の基準を満たした最高品質のアプリだけが獲得できるShopify公認の資格です。
ノーコード
で簡単に導入できる
プログラミング知識不要で、どんなShopifyサイトにも導入できます。また、たった2ステップだけでセットアップが完了します。デザインもノーコードでカスタマイズできます。
世界初
ブログ記事以外にも対応
Shopifyストアのブログ記事だけでなく、商品ページやコレクション、Pagesへの目次自動生成に世界で初めて対応しました。
できること

目次の自動生成・表示
ブログ記事や商品、ページ、コレクションなどのコンテンツの見出しを利用して、目次を自動生成し、自動で表示することができます。

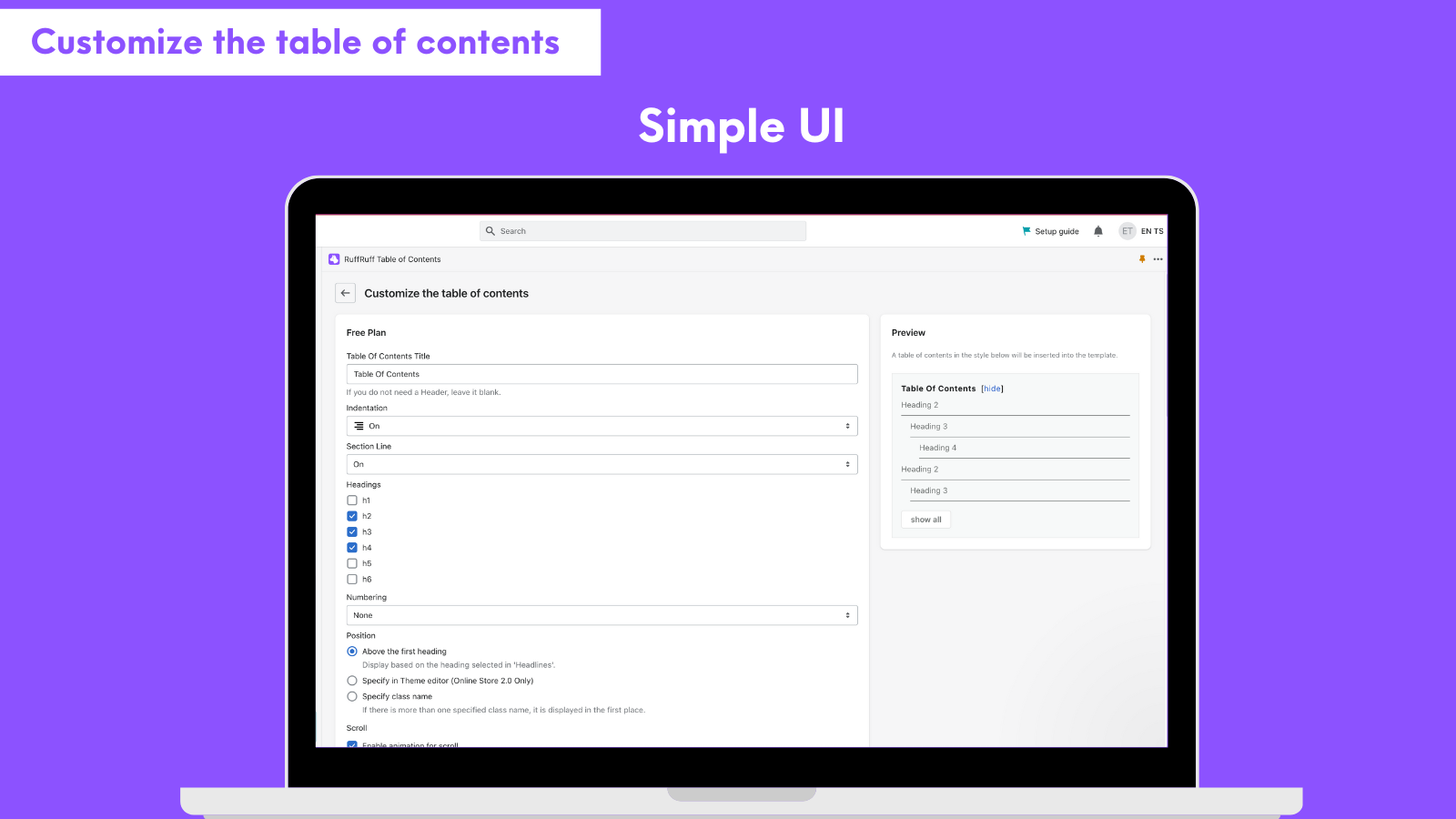
デザインのカスタマイズ
目次のデザインを自由にカスタマイズする事ができます。また、カスタマイズページは、シンプルなUIになっているため、直感的に操作できます。
利用する見出しのカスタマイズ
目次の自動生成に利用する見出しをH1からH6の中から選択することができます。

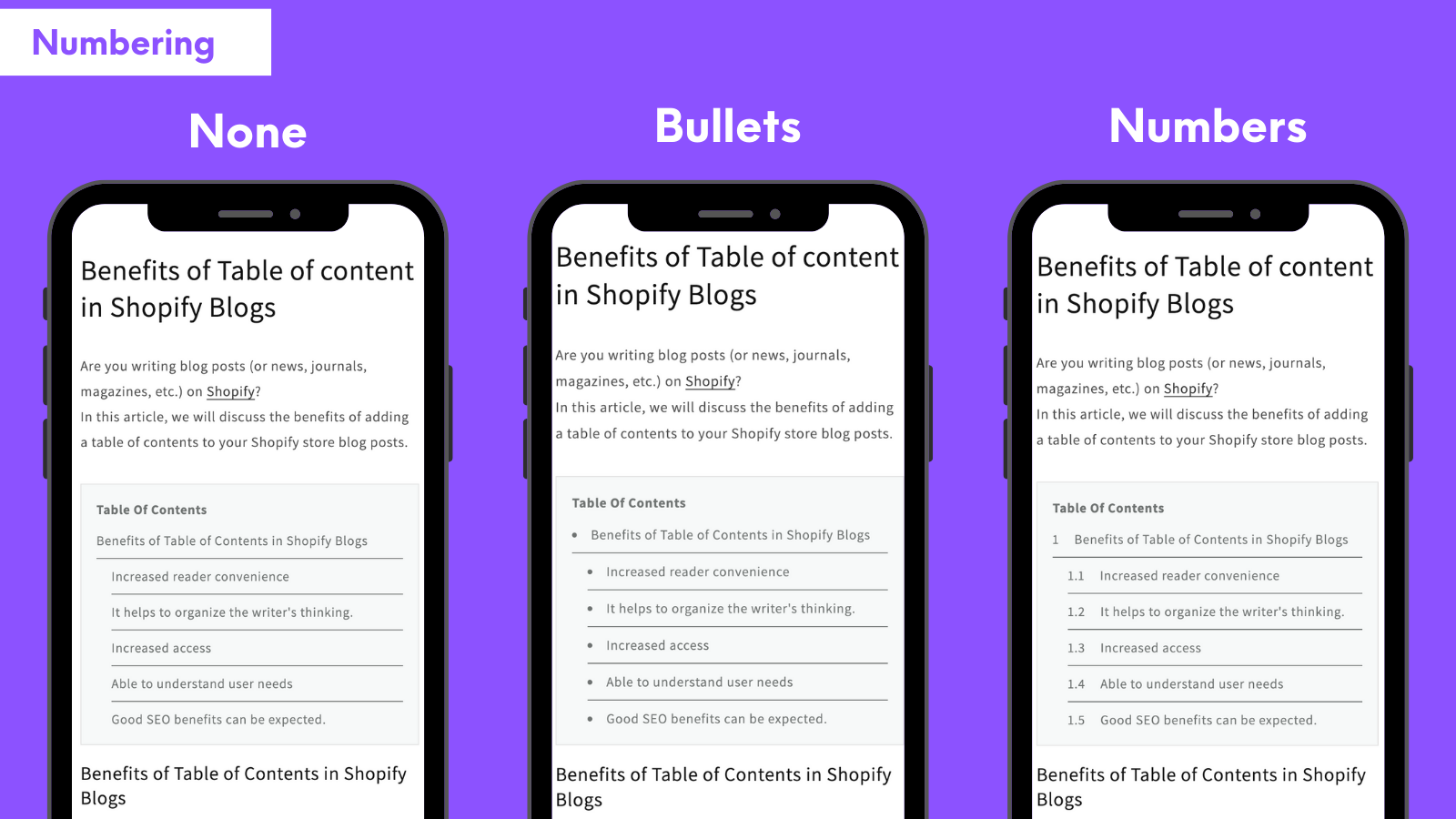
省番号のカスタマイズ
省番号は、None(なし)、Bullets(丸)・Numbers(数字)の3種類から選ぶことができます。

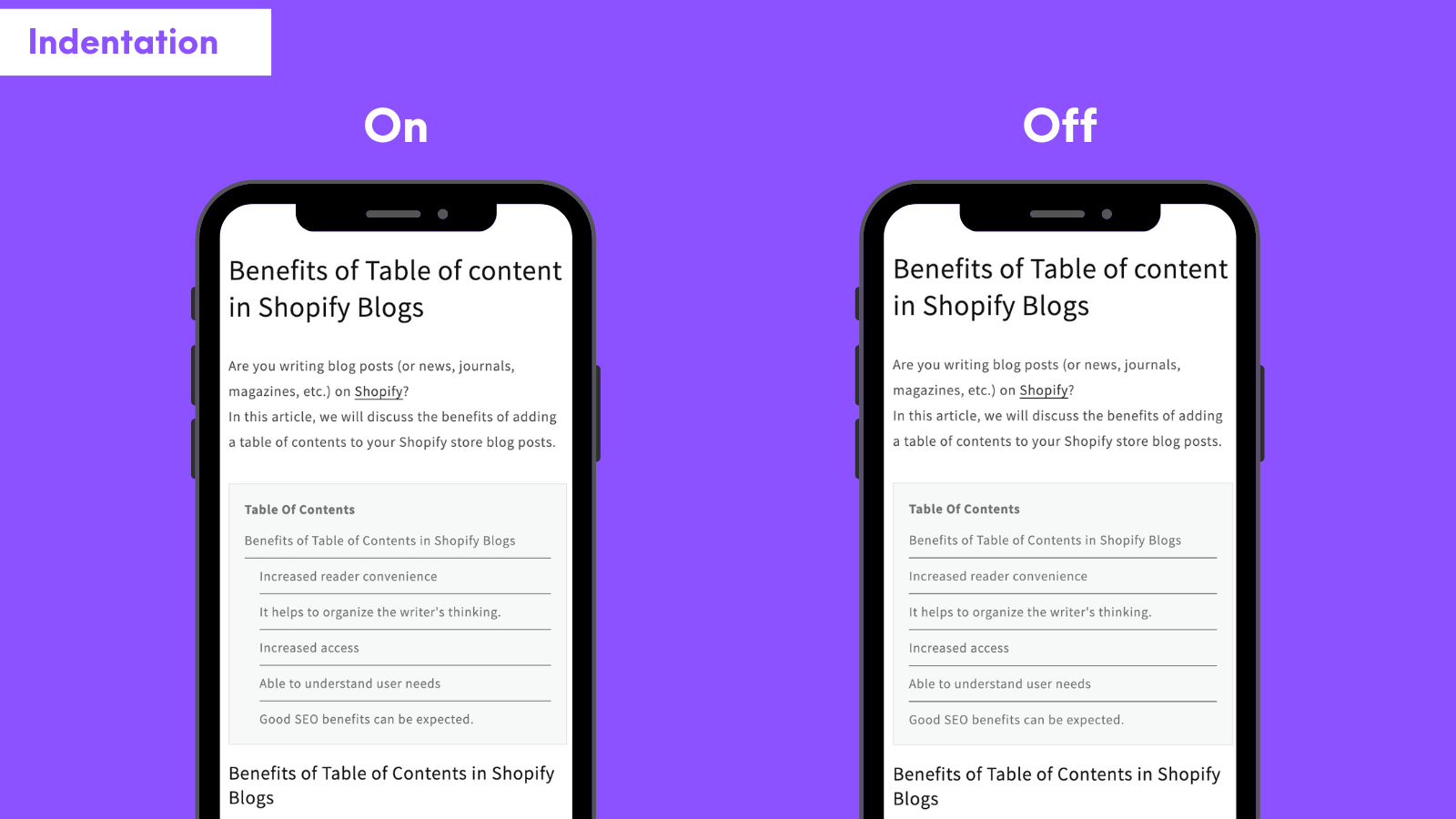
インデントのカスタマイズ
インデントの有無を選択することができます。

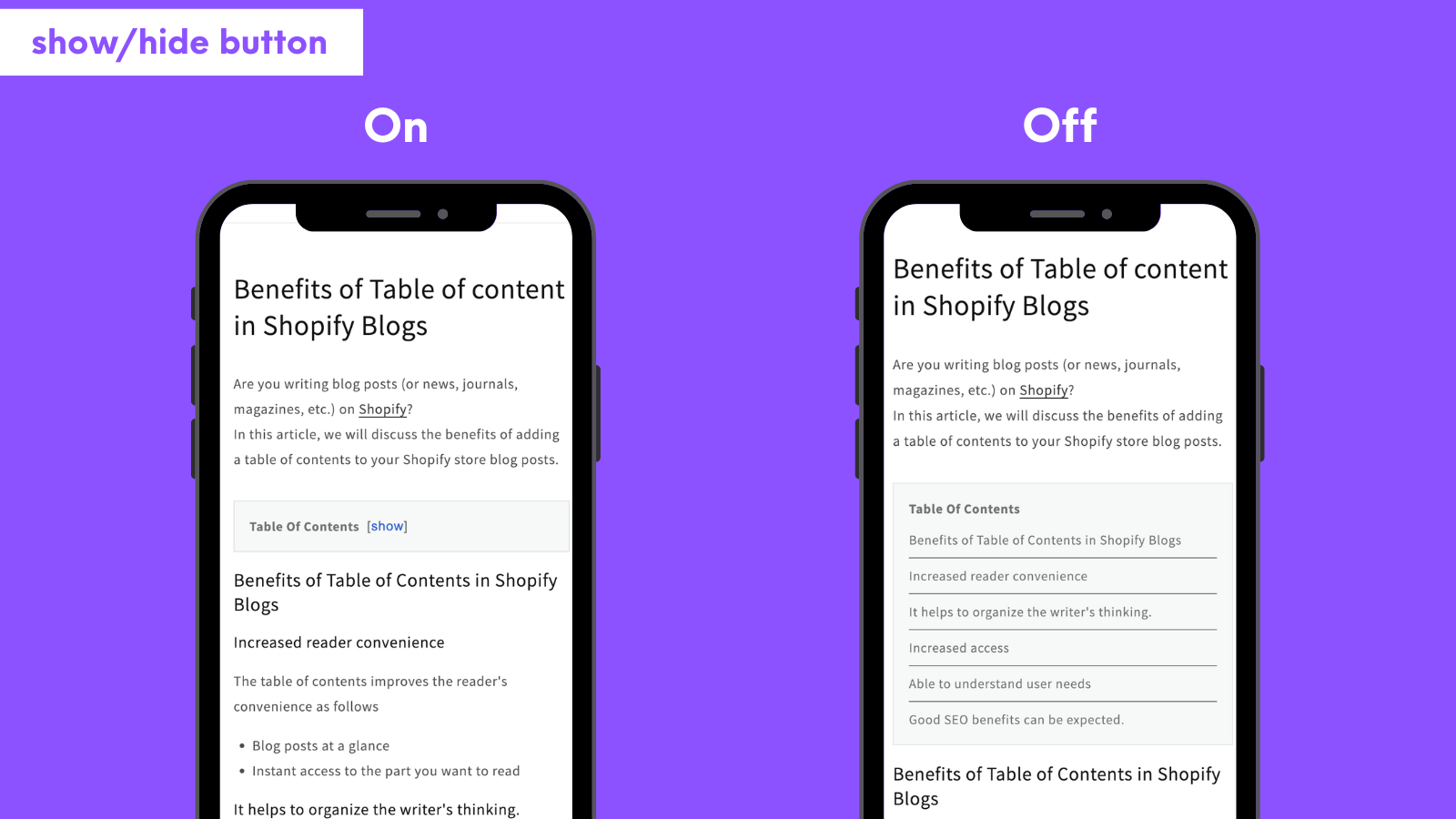
開閉ボタンのカスタマイズ
目次を閉じたり、開いたりできる開閉ボタンの有無を選択することができます。※ ライトプラン以上

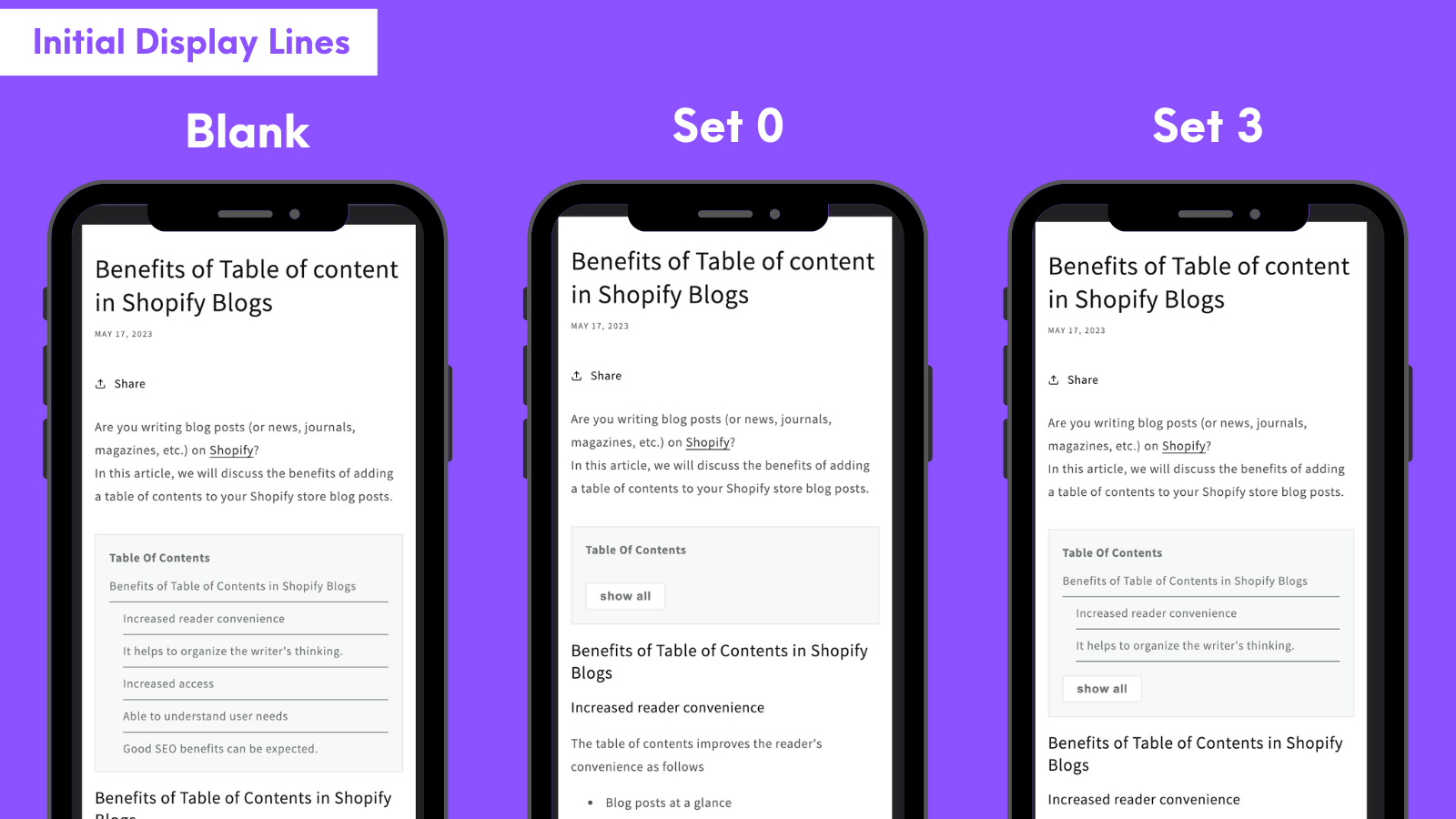
初期表示行数のカスタマイズ
アクセス時に表示する目次の行数をカスタマイズすることができます。※ ライトプラン以上
スクロールアニメーションの設定
目次をクリックした際に、該当箇所へ遷移する際にスクロールするアニメーションの有無を選択できます。
スクロール停止位置の調整
目次をクリックした際に、該当箇所へ遷移する際の停止位置を細かく調整することができます。
事例を見る

ブログ記事に目次を表示した例
アプリを利用して、ブログ記事に目次を表示した事例になります。
料金プラン
フリー
ライト 🏆️一番人気🏆️
レギュラー
無料
月払い 3.99ドル
年払い 39.6ドル(2ヶ月分お得)
月払い 9.99ドル
年払い 99.6ドル(2ヶ月分お得)
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
◯
FAQ
よくある質問
あります。
有料プランに関しては、3日間の無料期間があります。
可能です。
メールにて導入サポートを受け付けています。アプリの導入で、ご不明な点がありましたら問い合わせフォームよりご連絡ください。
可能です。
Vintageテーマ用の埋め込みアプリを利用することで、目次を表示することができます。
いつでもダウングレード可能です。また、いつでもアップグレード可能です。
ご利用者様の声

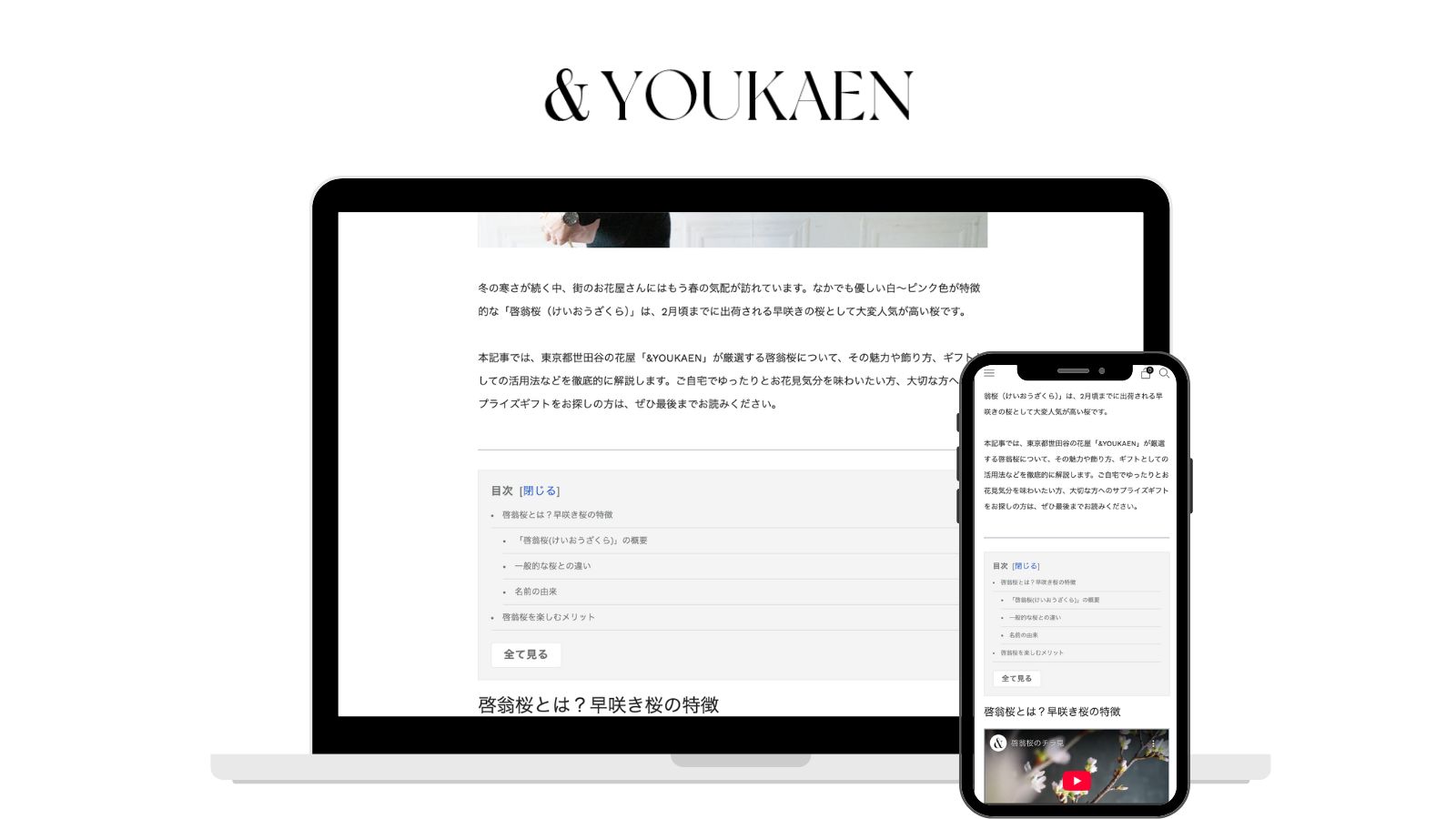
& YOUKAEN様
シンプルさが何より大事!と思い導入いたしました。
元々html+cssで対応していたのですが、制御が複雑になりBlog投稿に集中出来ないなどの問題が一気に解決しました。
直感的な操作が魅力で。特にプレビューを見ながら調整できる点や、デザインを細かくカスタマイズできるのは嬉しいポイントです。
日本語サポートもちゃんとあるので、困ったときも安心です。ブログがぐっと読みやすくなって、充実感もアップしているなと思います。

モモまる様
ブログ記事の改善を模索する中で、このアプリに辿り着きました。
導入後は記事全体の流れがスッキリ整理され、読みやすさが格段にアップしたと実感しています!
導入後、滞在時間の延長や直帰率の改善 など、数値的にも良い変化がありました。最後まで記事を読んでくれる確率が上がったのは、目次による効果も大きいと思います。
設定が直感的で導入が簡単だったのも良かった点です。
目次を自作すべきか否かで下手に迷っているなら、まずはこのアプリを導入してから考えることをオススメします。(おそらく「これで充分」となり、他の重要な作業に時間を使おうと思い直すと思います。)
SEO的にもプラスになっていると期待していますが、それについてはもう少し使い続けて検証したいと思います。

ドットミソ様
ブログを充実させたく導入しました。何よりも簡単でわかりやすいUIで、直感的に導入できました。デザインも細かく指定でき、アプリ設定上でプレビューを確認できるのも良かったです。アプリ導入のサポートでも迅速で丁寧な回答をいただけてすごく良かったです。日本語サポートが完備されているのは嬉しいです。

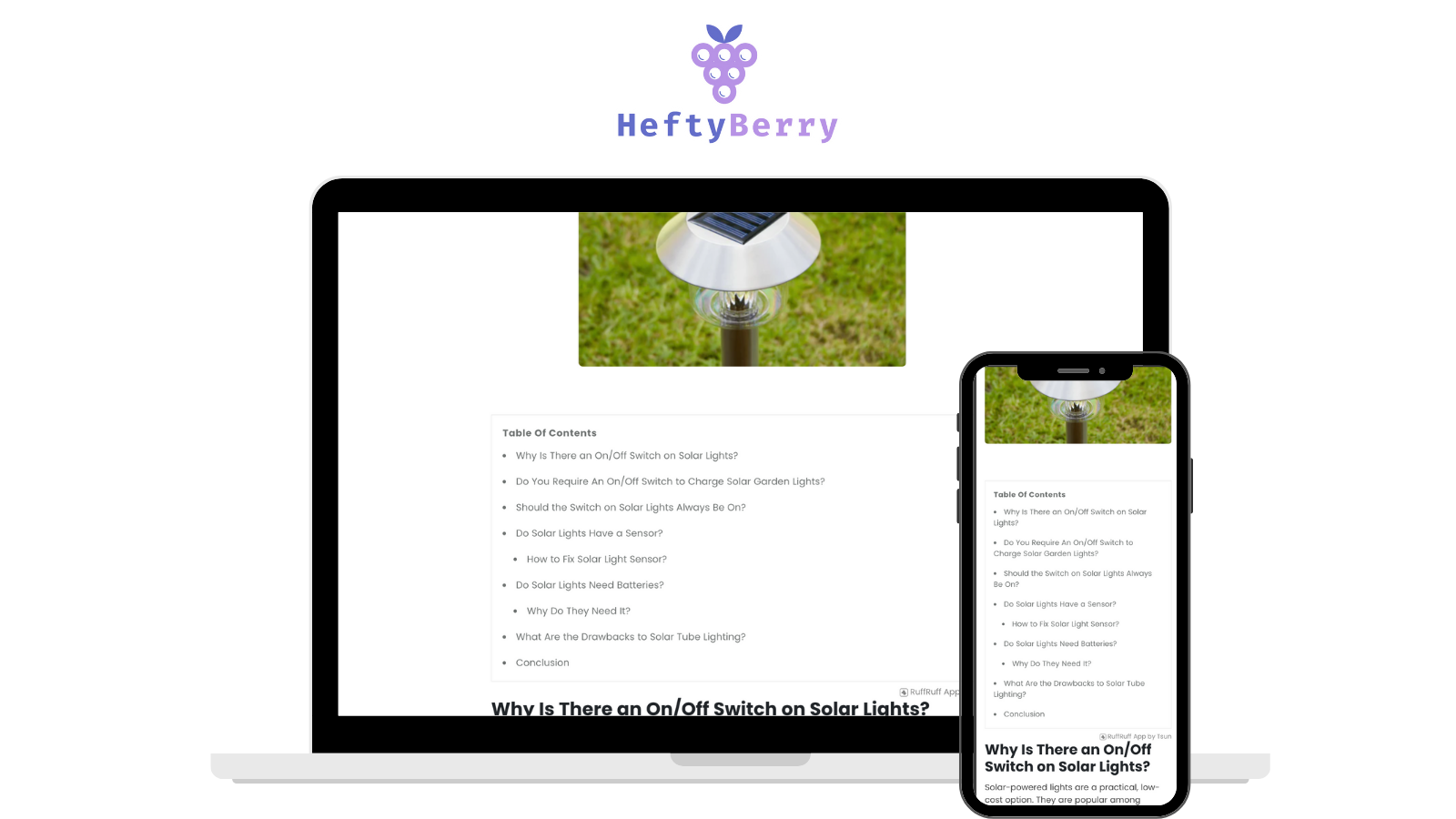
HeftyBerry様
Great app, responsive support, easy set-up. I recommend it for your articles, it greatly enhances the experience for your customers
関連記事

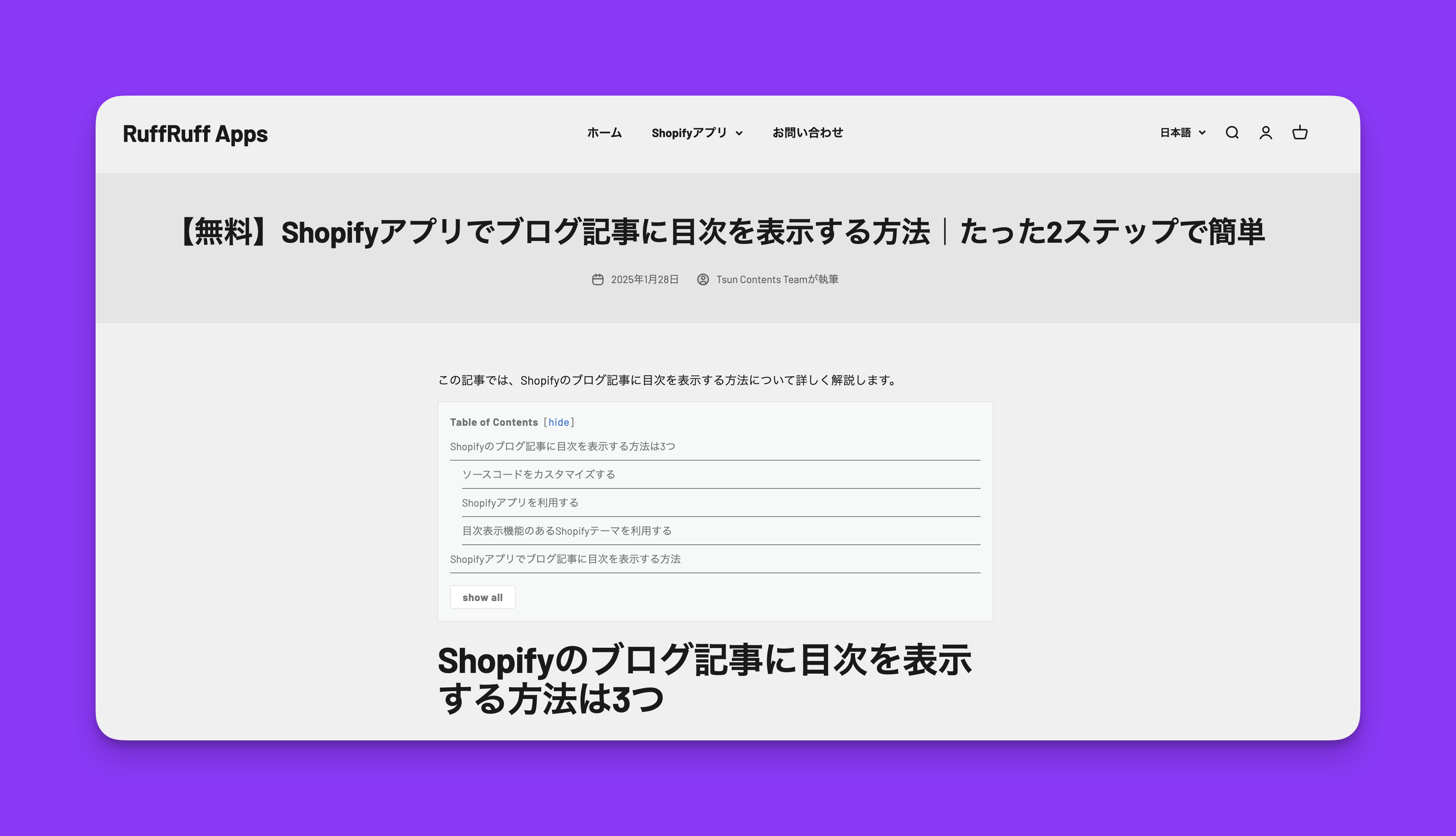
【2025】Shopifyアプリでブログ記事に目次を表示する方法
Shopifyのブログ記事に目次を表示する3つの方法(ソースコードカスタマイズ、アプリ利用、テーマ利用)を解説。特に無料アプリ「RuffRuff 目次作成」を使った具体的な設定手順をステップバイステップで紹介します。