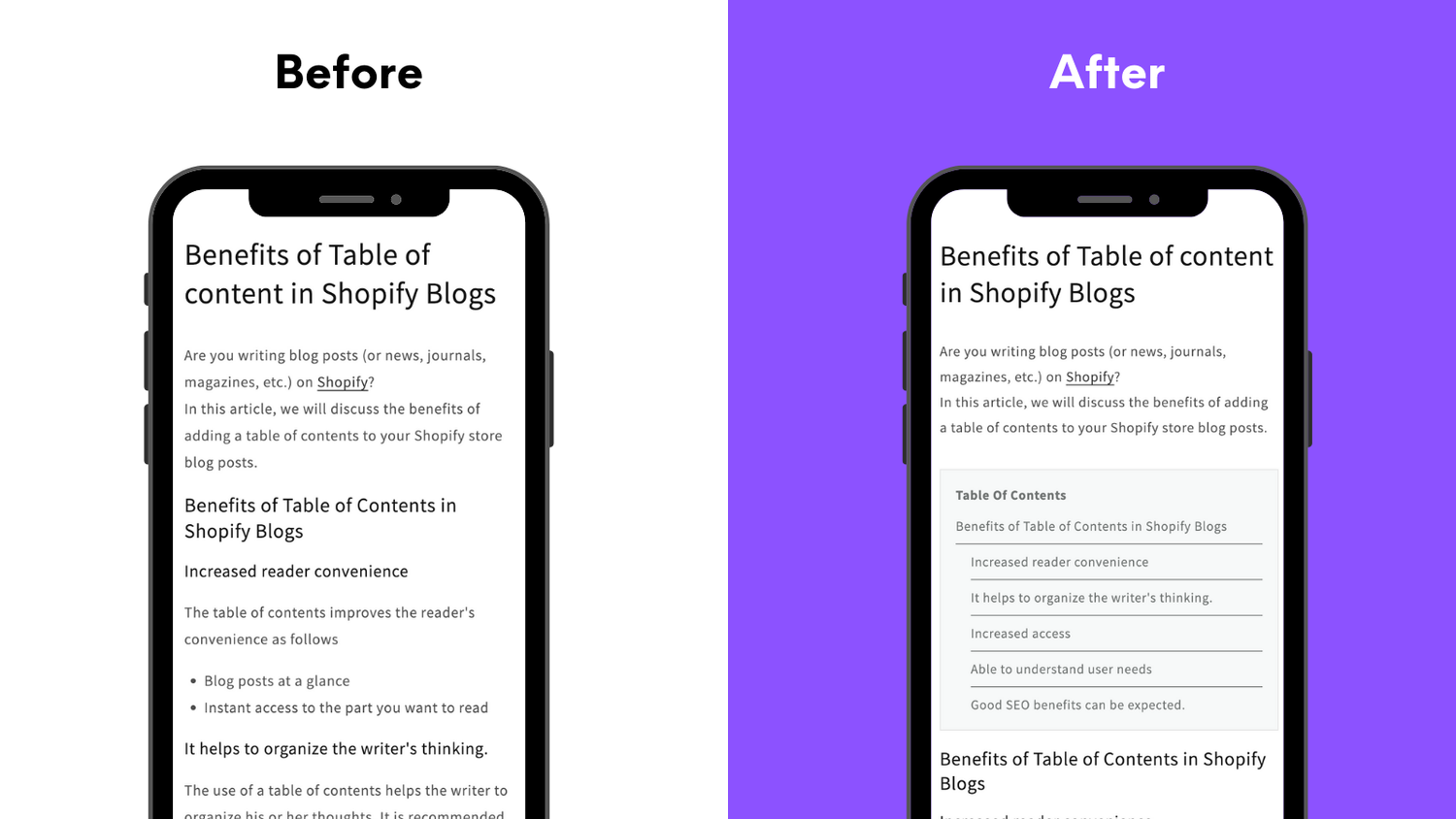
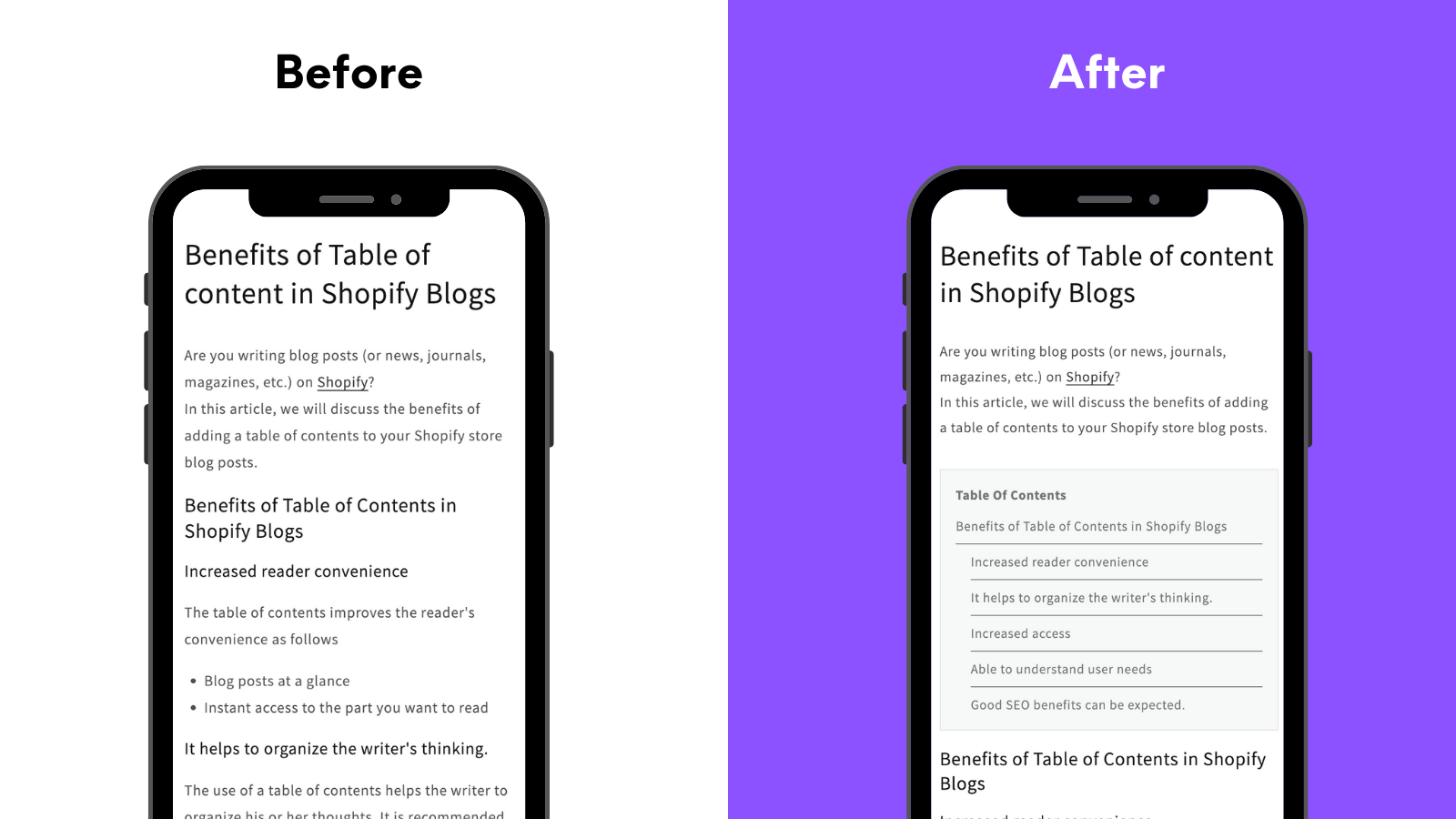
この記事では、Shopifyのブログ記事に目次を表示する方法について詳しく解説します。下記の目次もShopifyアプリ「RuffRuff 目次作成」を利用して表示しています。
Shopifyのブログ記事に目次を表示する方法は3つ
ソースコードをカスタマイズする
はじめに、Shopifyのソースコードをカスタマイズする方法です。ソースコードのカスタマイズで対応するメリットとしては無料で表示することができる点やデザインを自由にカスタマイズできる点です。一方で、デメリットとしては、HTMLやCSS、JavaScriptなどのプログラミング知識が必要になる点やShopifyテーマのバージョンアップや変更の際に移行の手間が発生する点です。
下記の参考記事では、ソースコードをカスタマイズして、Shopifyのブログ記事に目次を自動生成する方法を紹介しています。もし、ソースコードのカスタマイズを検討されている方は、ご参考にしてください。
Shopifyアプリを利用する
次に、Shopifyアプリを利用する方法です。Shopifyアプリを利用するメリットとして、プログラミング知識不要で簡単に導入やデザインのカスタマイズができる点です。デメリットとしては、月額費用として数ドルで発生する場合があります。しかし、「RuffRuff 目次作成」は、無料から利用することが可能です。
目次表示機能のあるShopifyテーマを利用する
最後に、目次表示機能の存在するShopifyテーマを利用する方法です。Shopifyが提供している無料テーマには存在しないため、有料のShopifyテーマの中から探す必要があります。
Shopifyテーマを利用するメリットとしては、プログラミング知識が不要である点と買い切りなので長く利用する場合はアプリよりも安く抑えることができる点です。一方、デメリットとしては目次のデザインを自由に変更できない点や費用が数百ドル以上は発生する点、対応しているテーマを探すのに時間がかかる点があります。
Shopifyアプリでブログ記事に目次を表示する方法
事前準備:無料アプリをインストール
今回は、Shopifyアプリ「RuffRuff 目次作成」を利用する方法をご紹介します。下記のリンクよりインストールをお願いします。
RuffRuff 目次作成のインストールはこちら
RuffRuff 目次作成

RuffRuff 目次作成は、ブログ記事や商品ページなどのコンテンツに目次を表示できるShopifyアプリです。ブログ記事に目次を表示する場合は、無料プランでも対応が可能です。
ステップ1:目次のデザインをカスタマイズする

(1) RuffRuff 目次作成のアプリを開く
(2)「目次をカスタマイズする」セクション内の「カスタマイズする」をクリック

(3)カスタマイズ画面より、プレビューを確認しながら目次のデザインを編集
無料プランでカスタマイズできる項目
| 項目 | 内容 |
|---|---|
| 目次のタイトル | 自動生成した目次につける名称 |
| 文字揃え | 目次内のテキストの文字揃えを以下の中から選択可能 ・左寄せ ・中央寄せ ・右寄せ |
| 字下げ(インデント) | 文書の構造を分かりやすく示す階層構造を視覚的に表現する設定可能 |
| 区切り線 | 目次内の各章に対して区切り線の有無を選択可能 |
| 利用する見出し | 自動生成に利用する見出しを以下の中から複数選択可能 ・見出し1 ・見出し2 ・見出し3 ・見出し4 ・見出し5 ・見出し6 |
| 章番号 | 目次内の各章を以下の中から選択可能 ・数字 ・黒丸 ・なし |
| 表示位置 | 目次の表示位置を以下の3種類から選択可能 ・最初の見出しの上部 ・アプリブロックで指定した位置(ただし、OS2.0テーマのみ) ・Classで指定した位置 |
| スクロール | 目次選択時に該当箇所へ遷移する際にスクロールアニメーションの有無を選択可能 |
| スクロールの停止位置 | 目次選択時に該当箇所へ遷移した際の停止位置を細かく設定可能 |
| フォントサイズ | 目次のフォントサイズを細かく設定可能 |
| 余白 | 目次の上下左右の余白を細かく設定可能 |
| 最大幅 | 目次の横幅の最大値を設定可能 |
| カラー | 目次の各色を細かく設定可能 |
有料プランでカスタマイズできる項目
| 項目 | 内容 |
|---|---|
| 開閉ボタン | 目次の開閉ボタンの有無や文言を設定可能 |
| 初期表示行数 | ユーザーが初回アクセス時に表示する目次の行数を設定可能 |
| ブランド非表示 | 目次の右下に表示される「RuffRuff App by Tsun」のブランドの非表示が可能 |
| ホバー時のスタイル | 目次内の各見出しをホバーした際のスタイルを以下から設定可能 ・なし ・下線(実線) ・下線(点線) |
| URLフラグメント | Webページ内の特定の場所(アンカー)を指定するためのURLフラグメント(URLの末尾に#で始まる部分)の生成ルールを以下から選択可能 ・連番ID:連番のIDで生成('ruffruff-table-of-contents-1', 'ruffruff-table-of-contents-2', ...) ・見出しタイトル: 見出しタイトルからスラッグ(Slug)を生成 |
(4) 「保存」をクリック
ステップ2:目次を表示したい場所にアプリブロックを追加

(1) アプリのトップページに戻る
(2)「テーマにアプリを追加する」セクション内で、目次を表示したいテーマを選択
(3) ブログ記事の右横にある「アプリブロックを追加する」をクリック

(4) テーマ編集画面の左にある「セクションを追加(または、ブロックを追加)」をクリック
(5) セクション一覧(または、ブロックの一覧)から「アプリ」のタブを選択
(6) 「目次」という名称のアプリを選択

(7) ブログ内に目次が表示されているのを確認
※ 赤文字のメッセージは、テーマ編集画面のみ表示されます。お客様には表示されませんのでご安心ください。
(8) 「保存」をクリック
以上で設定は完了です。
RuffRuff 目次作成の設定方法で問題が発生した場合の対処法
問題1 ブログテンプレートにアクセスできない
公開されているブログ記事が1件も存在しないのが原因の可能性が考えられます。「Shopify > ブログ」の順にアクセスし、公開ステータスのブログ記事が存在するか確認しましょう。
問題2 「目次」のアプリブロックが表示されない
「目次」のアプリブロックがブログページに表示されない場合、以下の主な原因が考えられます。
原因1:RuffRuff目次作成をインストールしていない
Shopifyアプリストアから「RuffRuff目次作成」をインストールしてください。
原因2:「ブログ記事」のテンプレートにアクセスしていない
「ブログ記事」のテンプレートへのアクセス方法は下記になります。
(1) テーマエディタを開きます。
(2) 画面中央上部のセレクトボックスから「ブログ記事」テンプレートを選択してください。
※ブログ全体ではなく「個別のブログ記事」のテンプレートにアクセスする必要があります。
原因3:利用中のShopifyテーマがOnline Store 2.0に対応していない
ShopifyテーマがOnline Store 2.0に対応しているか確認してください。もし対応していない場合、以下の公式ヘルプページを参照し、セットアップ方法をご確認ください。
問題3 アプリブロックを追加したが目次が表示されない
下記の原因が考えられます。
原因1:ブログ記事内に見出しが存在しない
目次は見出し(例:<h1>, <h2>, <h3>)を利用して自動生成するため、ブログ記事内の見出しが存在しない場合や目次生成で利用する見出しが存在しない場合、目次を生成できません。
本原因の場合は、目次で利用する見出しを利用する形式でブログ記事をリライトしてください。
原因2:キャッシュの問題
Shopifyプラットフォーム上のキャッシュが原因で、新しく追加した目次がすぐに表示されない可能性があります。
本原因の場合は、ブラウザのキャッシュをクリアするか、シークレットモードで再度ご確認ください。
原因3 :ページビルダーアプリ等でブログ記事を作成している
RuffRuff 目次作成はShopify純正のブログエディタで作成したブログ記事のみサポートしています。PageflyやGempageなどで作成したブログ記事はサポートしていません。
本原因の場合は、Shopify純正のブログエディタで作り直す必要があります。
Shopifyのブログ記事に目次を表示するメリット
目次を表示することには、以下のような多くのメリットがあります。
読者の利便性が向上する
目次を表示することで、読者は記事全体の流れを理解しやすくなり、素早く目的の内容にアクセスできます。特に長文の記事では、この機能が大きな利便性を提供します。
記事構成が明確になる
筆者が目次を作成する過程で、記事全体のロジックや構成を整理できます。その結果、読者にとっても理解しやすい、論理的に構築された記事が仕上がります。
SEOへ好影響を期待できる
目次内のリンクは内部リンクとして作用します。これにより、Google検索エンジンなどで記事が評価されやすくなります。また、構造化されたコンテンツを示す目次は、Google検索結果におけるリッチスニペット(検索結果画面に表示される目次のリンク)として活用される可能性があり、CTR(クリック率)が向上します。
離脱率が低下する
目次を活用することで、読者が興味を持った箇所に簡単にアクセスできるため、記事の途中で離脱する割合を減らす効果が期待できます。結果として、サイト全体の滞在時間が増加します。
モバイルフレンドリーな記事作りができる
スマートフォンなどのモバイル端末では、長い記事をスクロールし続けるのはユーザーにとって負担です。目次を設置することで、ユーザーが簡単に目的のセクションに移動でき、モバイルフレンドリーな記事作りを実現できます。
最後に
Shopifyのブログ記事に目次を表示することで、読者の利便性向上やSEO効果、記事構成の明確化など、多くのメリットを得ることができます。特に、長文の記事や情報量の多いコンテンツでは、目次が読者にとって重要なナビゲーションツールとなります。
この記事で紹介した「ソースコードのカスタマイズ」「Shopifyアプリの利用」「目次表示機能のあるテーマの利用」の3つの方法から、自分のスキルや予算、目的に合った方法を選んでみてください。
もし簡単かつ柔軟に目次を導入したい場合は、無料で利用できる「RuffRuff 目次作成」アプリを活用するのがおすすめです。これにより、プログラミング知識がなくても簡単に目次を追加し、デザインをカスタマイズすることができます。
目次を活用して、読者にとって魅力的でわかりやすいブログ記事を作成し、より良いユーザー体験を提供しましょう!