Shopifyでのタグ機能は、商品やブログ記事を効率的に整理・分類するための重要な機能です。しかし、Shopifyのデフォルト機能にはタグ一覧を表示する機能がありません。
本記事では、Shopifyでタグ一覧を表示する方法と、タグによる絞り込み機能の実装について、具体的な手順を解説します。
タグ一覧とは

本記事でのタグ一覧とは、商品やブログ記事に設定されているタグ情報をオンラインストア上に一覧表示することを指します。
Shopifyにタグ一覧を表示する方法は、下記のブログ記事もご参考にしてください。
タグ絞り込み機能(タグフィルター機能)とは
本記事でのタグ絞り込み機能(タグフィルター機能)とは、タグ一覧上にある任意のタグを選択することで、選択されたタグが付与されている情報(商品やブログ記事)だけを絞り込んで表示する機能のことを指します。
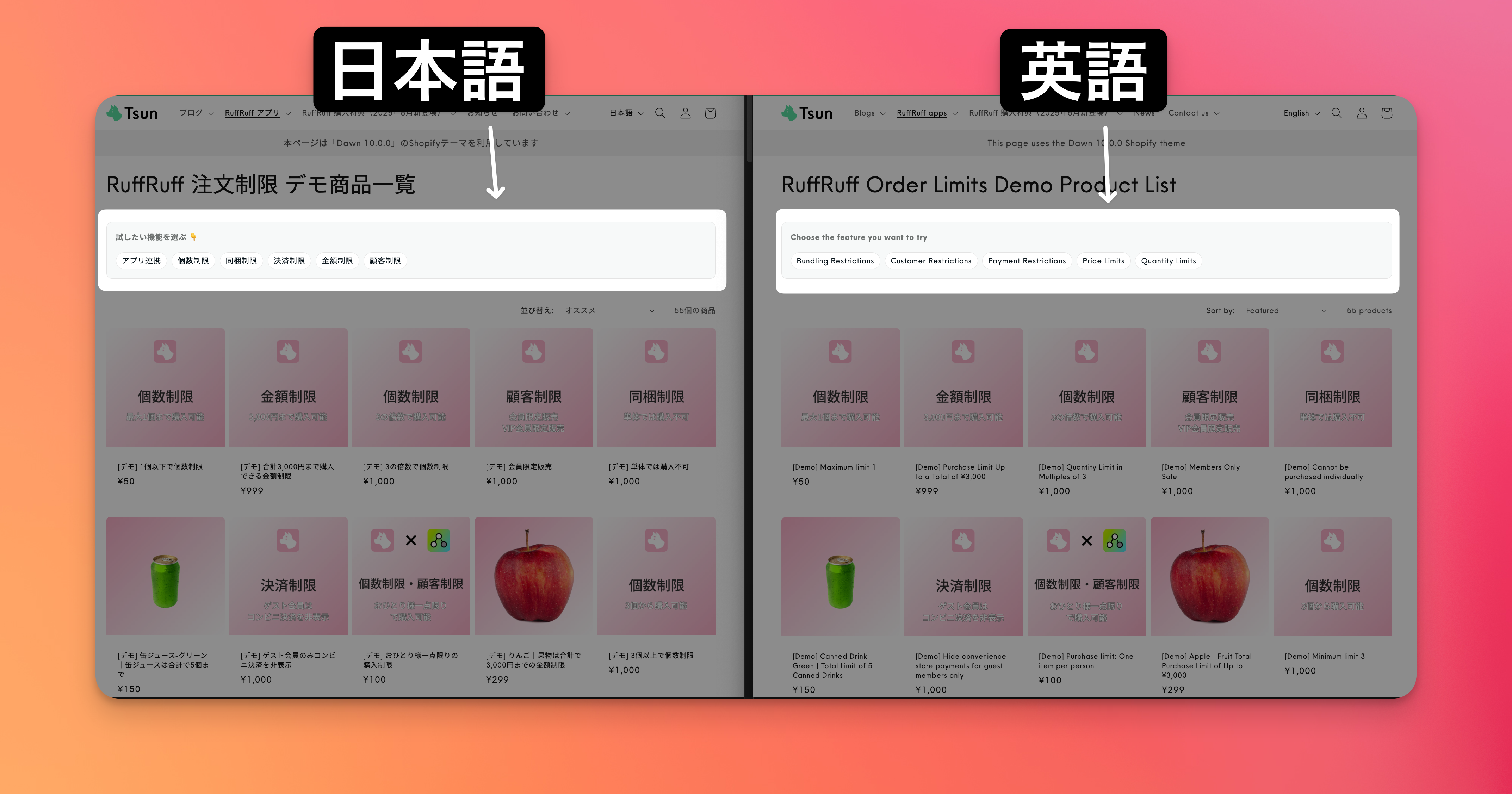
実際にタグ絞り込み機能を触ってみたい方は、下記のデモ商品一覧ページもご参考にしてください。
タグ一覧やタグ絞り込み機能の導入方法
Shopifyテーマの機能を利用する
はじめに、Shopifyテーマに備わっている機能を利用する方法です。
Impactなど一部の有料テーマの中には、タグ一覧を表示できる機能が備わってるテーマが存在します。タグ一覧を表示できるテーマには、概ねタグ絞り込み機能も備わっている場合が多いです。
Shopifyテーマの機能を利用するため、追加費用無し表示できる点がメリットです。一方で、有料テーマの購入費が発生する点やカスタマイズ性が乏しい点がデメリットとしてあります。
Shopifyアプリを利用する
次に、Shopifyアプリを利用する方法です。
RuffRuff タグ一覧などのShopifyアプリを利用することで、タグ一覧を表示できないShopifyテーマにも、プログラミング知識不要でタグ一覧を表示する事ができます。
タグ一覧を表示できるShopifyアプリも、概ねタグ絞り込み機能も備わっている場合が多いです。
Shopifyアプリを利用するメリットは、プログラミング知識不要で簡単にタグ一覧を表示できる点や、Shopifyテーマの機能に比べてカスタマイズできる点があります。一方で、無料で使えるアプリもありますが、月額費用が発生する場合があります。また、debutテーマなどのVintageテーマに対応していないアプリも多いです。
ソースコードをカスタマイズする
最後に、ソースコードをカスタマイズする方法です。
ソースコードをカスタマイズする方法については、タグ一覧やフィルター機能を独自に構築することが可能です。この方法の大きなメリットとして、費用が発生せず、デザインや機能を完全に自由に変更できる点が挙げられます。一方で、デメリットとしては一定の技術力が必要となる点が挙げられます。コードの編集にはプログラミング知識が必要であり、作業後には意図した通りに機能するか確認するテスト作業も避けられません。これらの負担があるため、この方法はプログラミングスキルがある方や、自由度を重視する方に適していると言えるでしょう。
Shopifyアプリでタグ一覧を表示する方法
今回は、RuffRuff タグ一覧というShopifyアプリを利用して、オンラインストア上の各ページにタグ一覧を表示する方法を紹介します。
RuffRuff タグ一覧にはタグ一覧とタグ絞り込み機能も備わっているため、本章の設定を行うことで、タグ一覧の表示だけでなく、タグ絞り込み機能も併せて導入されます。
RuffRuff タグ一覧
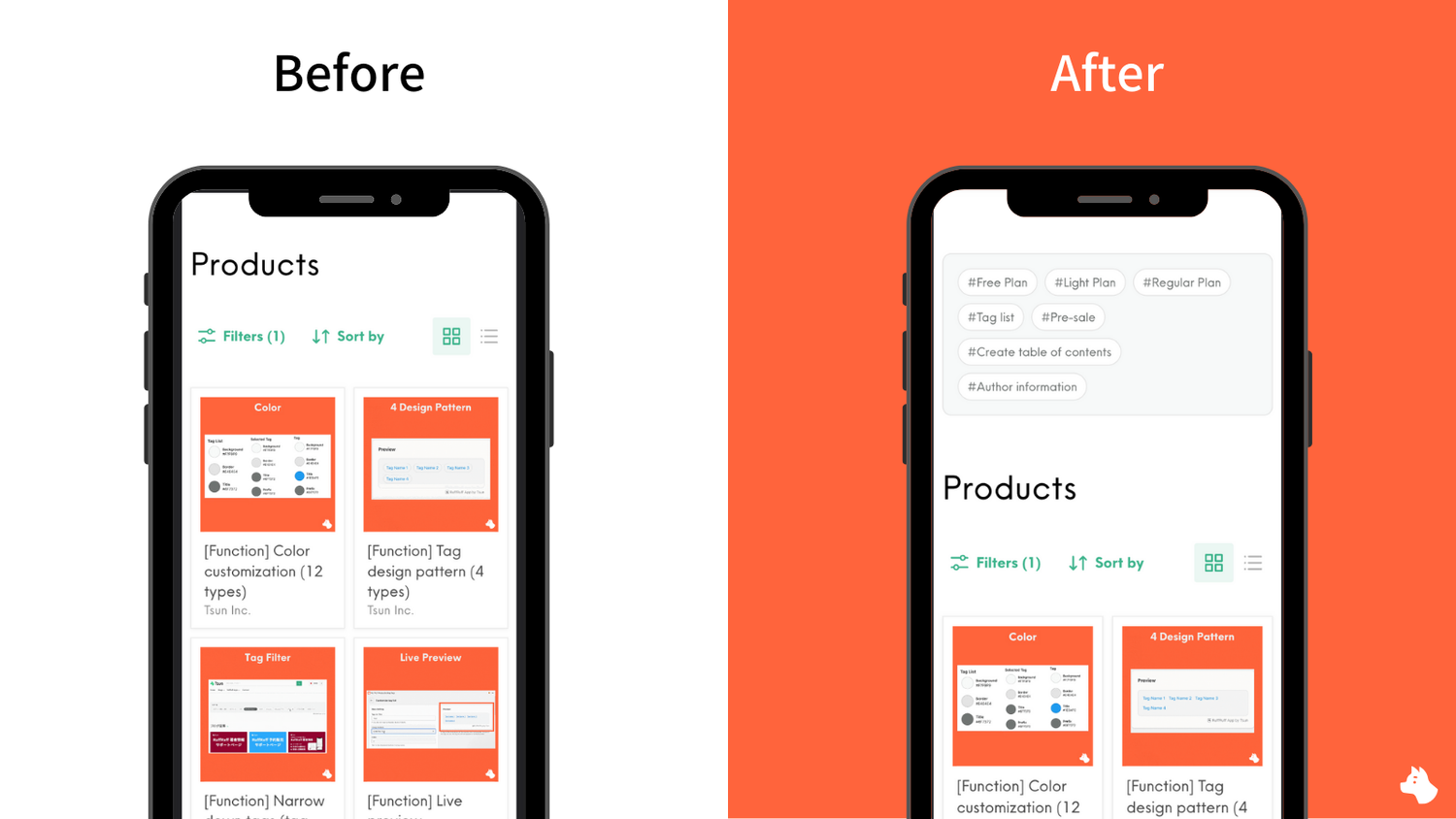
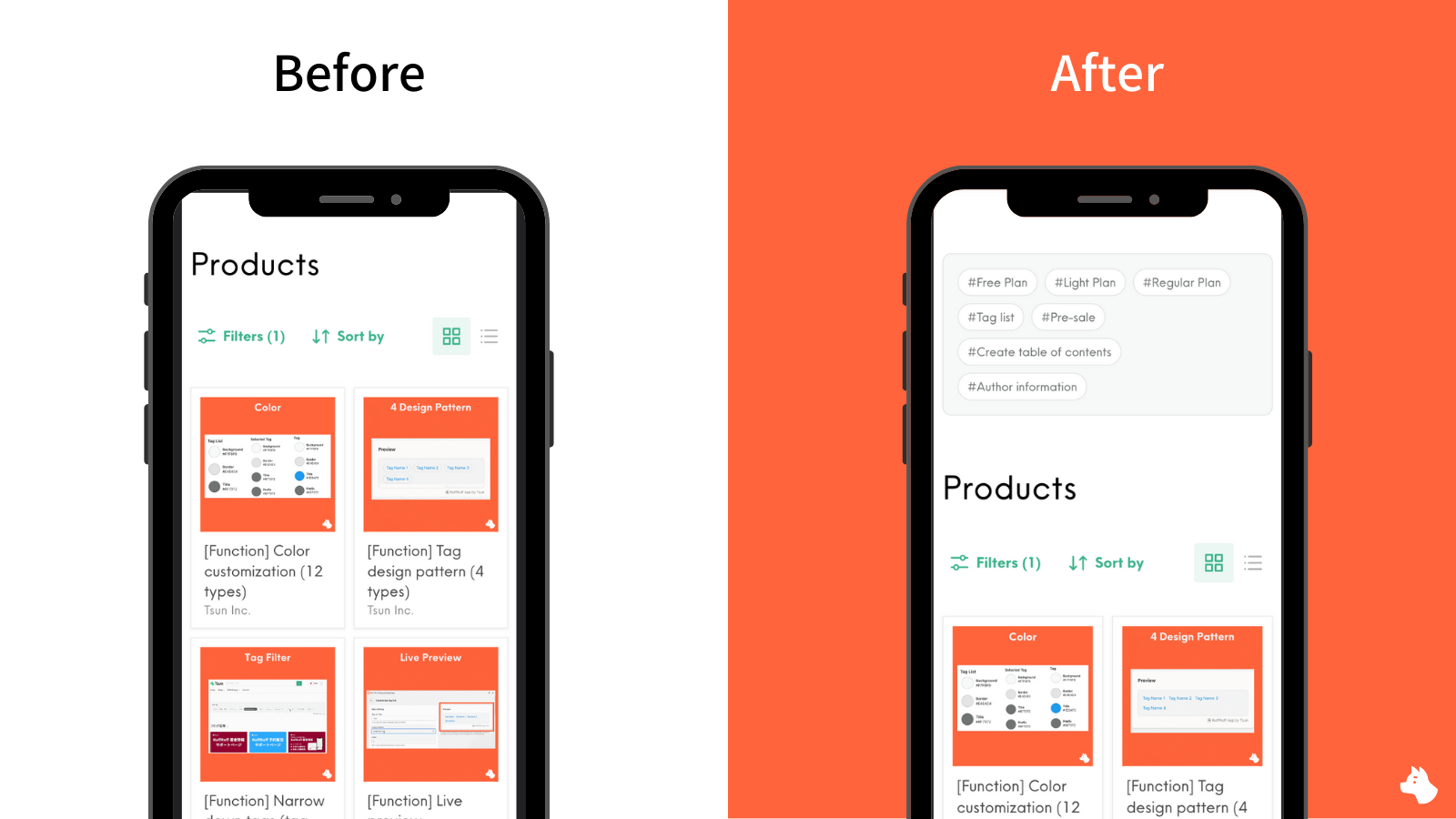
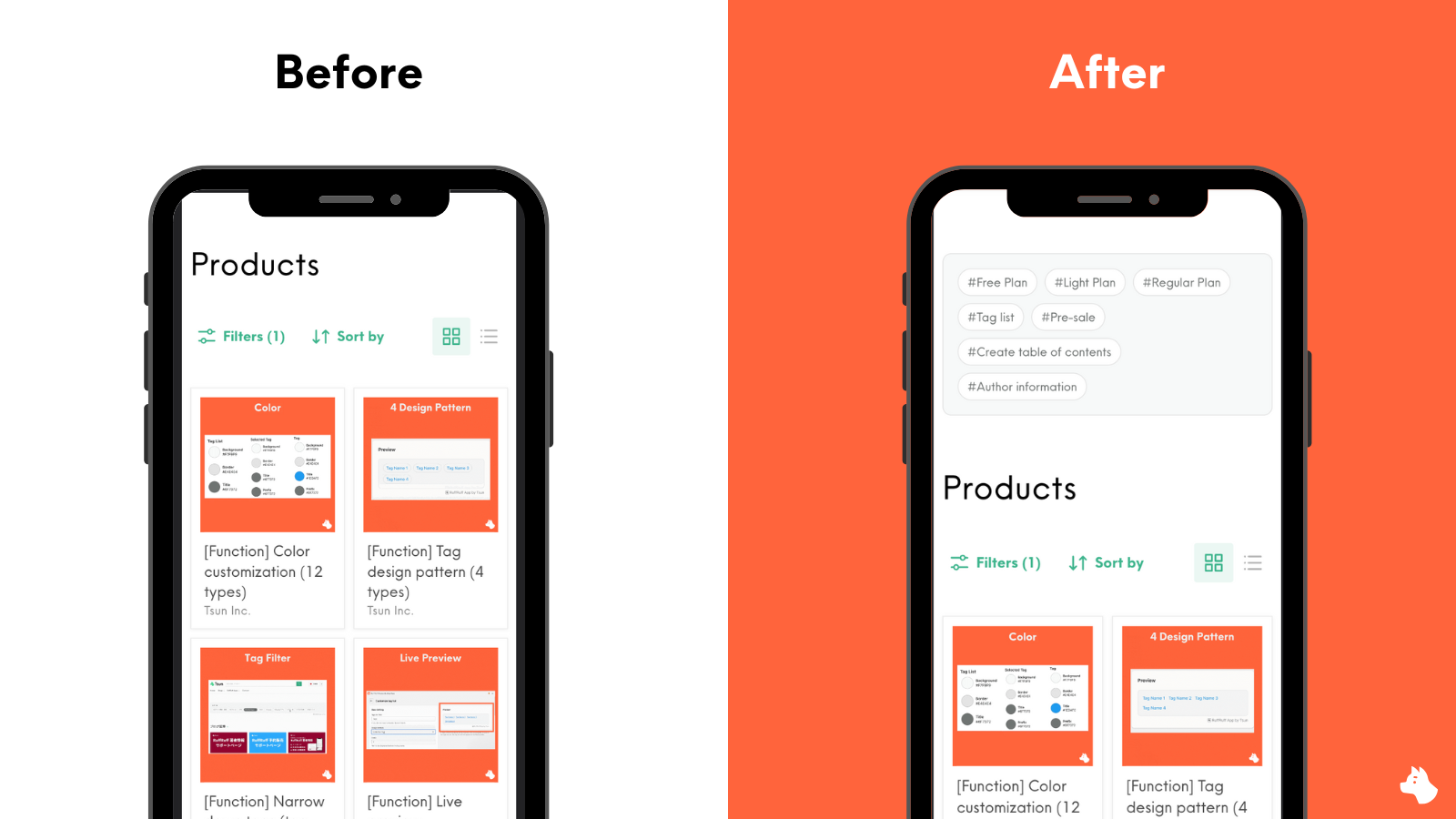
「RuffRuff タグ一覧」は、商品やブログ記事に設定しているタグをオンラインストア上に一覧表示し、「商品やブログ記事など目的の情報へのアクセス性向上」や「サイト回遊率の向上」をサポートします。 ノーコード且つ3ステップで簡単に導入でき、オンラインストアのテーマデザインに併せてタグ一覧のデザインを自由にカスタマイズすることが可能です。
ブログ記事にタグ一覧を表示する
ステップ1:ブログ記事にタグを設定する

ブログ記事ページに、タグ一覧を表示するにはブログ記事にタグが設定されている必要があります。ブログ記事にタグを設定されていない方は、Shopify管理画面よりブログ記事の詳細ページにアクセスし、タグの設定をお願いします。
すでに、タグを設定済みの場合はステップ2へ進んでください。
ステップ2:アプリブロックを追加する

(1) アプリのTOPページにアクセス
(2)テーマを選択するより、タグ一覧を表示したいテーマを選択
(3) ブログ記事の右に表示されている「アプリブロックを追加する」をクリック

(4) セクションを追加(または、ブロックを追加)をクリック
(5) アプリタブをクリック
(6) 「タグ一覧」という名称のアプリを選択

(7) タグ一覧を表示したい場所へアプリブロックをドラッグ&ドロップ
(8) 「保存する」をクリック
ステップ3:動作確認をする
(1) ブログ記事にアクセスし、タグ一覧が表示されていることを確認
(2) タグ一覧内のタグをクリックし、ブログページへ遷移することを確認
(3) 遷移後に、(2)でクリックしたタグがついたブログ記事しか表示されていないことを確認
ℹ️ (1)はタグ一覧が表示されているかの確認で、(2)(3)はタグ絞り込み機能が動作するかの確認になります。
ブログにタグ一覧を表示する
ステップ1:ブログ記事にタグを設定する

ブログページに、タグ一覧を表示するにはブログ記事にタグが設定されている必要があります。ブログ記事にタグを設定されていない方は、Shopify管理画面よりブログ記事の詳細ページにアクセスし、タグの設定をお願いします。
すでに、タグを設定済みの場合はステップ2へ進んでください。
ステップ2:アプリブロックを追加する

(1) アプリのTOPページにアクセス
(2) テーマを選択するより、タグ一覧を表示したいテーマを選択
(3) ブログの右に表示されている「アプリブロックを追加する」をクリック

(4) セクションを追加(または、ブロックを追加)をクリック
(5) アプリタブをクリック
(6) 「タグ一覧」という名称のアプリを選択

(7) タグ一覧を表示したい場所へアプリブロックをドラッグ&ドロップ
(8) 「保存する」をクリック
ステップ3:動作確認をする
(1) ブログページにアクセスし、タグ一覧が表示されていることを確認
(2) タグ一覧内のタグをクリックし、クリックしたタグがついたブログ記事しか表示されないことを確認
ℹ️ (1)はタグ一覧が表示されているかの確認で、(2)はタグ絞り込み機能が動作するかの確認になります。
商品にタグ一覧を表示する
ステップ1:商品にタグを設定する

商品ページに、タグ一覧を表示するには商品にタグが設定されている必要があります。商品にタグを設定されていない方は、Shopify管理画面より商品の詳細ページにアクセスし、タグの設定をお願いします。
すでに、タグを設定済みの場合はステップ2へ進んでください。
アプリブロックを追加する

(1) アプリのTOPページにアクセス
(2) テーマを選択するより、タグ一覧を表示したいテーマを選択
(3) 商品の右に表示されている「アプリブロックを追加する」をクリック

(4) セクションを追加(または、ブロックを追加)をクリック
(5) アプリタブをクリック
(6) 「タグ一覧」という名称のアプリを選択

(7) タグ一覧を表示したい場所へアプリブロックをドラッグ&ドロップ
(8) 「保存する」をクリック
ステップ3:動作確認をする
(1) 商品ページにアクセスし、タグ一覧が表示されていることを確認
(2) タグ一覧内のタグをクリックし、コレクションページへ遷移することを確認
(3) 遷移後に、(2)でクリックしたタグがついた商品しか表示されていないことを確認
ℹ️ (1)はタグ一覧が表示されているかの確認で、(2)はタグ絞り込み機能が動作するかの確認になります。
コレクションにタグ一覧を表示する
ステップ1:商品にタグを設定する

コレクションページに、タグ一覧を表示するには商品にタグが設定されている必要があります。商品にタグを設定されていない方は、Shopify管理画面より商品の詳細ページにアクセスし、タグの設定をお願いします。
すでに、タグを設定済みの場合はステップ2へ進んでください。
アプリブロックを追加する

(1) アプリのTOPページにアクセス
(2) テーマを選択するより、タグ一覧を表示したいテーマを選択
(3) コレクションの右に表示されている「アプリブロックを追加する」をクリック

(4) セクションを追加(または、ブロックを追加)をクリック
(5) アプリタブをクリック
(6) 「タグ一覧」という名称のアプリを選択

(7) タグ一覧を表示したい場所へアプリブロックをドラッグ&ドロップ
(8) 「保存する」をクリック
ステップ3:動作確認をする
(1) 商品ページにアクセスし、タグ一覧が表示されていることを確認
(2) タグ一覧内のタグをクリックし、コレクションページへ遷移することを確認
(3) 遷移後に、(2)でクリックしたタグがついた商品しか表示されていないことを確認
ℹ️ (1)はタグ一覧が表示されているかの確認で、(2)はタグ絞り込み機能が動作するかの確認になります。
[番外編]タグ一覧のデザインをカスタマイズする
RuffRuff タグ一覧では、文言や色、接頭辞などあらゆるカスタマイズが可能です。

(1) アプリの左メニューにある「タグ一覧のカスタマイズ」をクリック
(2) カスタマイズ画面にて、好みのデザイン等に変更
(3) 「保存」をクリック
[番外編]タグ一覧から不要なタグを非表示にする方法
RuffRuff タグ一覧では、オンラインストア上に表示させたくないタグを非表示にすることが可能です。例えば、タグA、タグB、タグC、タグDが存在する場合に、タグA、タグBを非表示にし、タグC、タグDだけを表示することができます。

(1) アプリの左メニューにある「タグ一覧のカスタマイズ」をクリック
(2) カスタマイズ画面の除外タグに非表示にしたいタグを設定
ℹ️ 非表示にしたいタグが複数ある場合は、改行で入力してください。
(3) 「保存」をクリック
最後に
本記事では、Shopifyにおけるタグ一覧表示やタグ絞り込み機能の導入方法について、テーマ機能の活用、便利なアプリの利用、さらにはソースコードのカスタマイズという三つのアプローチに分けてご紹介しました。タグ機能を活用することで、ストア運営者は商品の整理や顧客の検索性向上を図るだけでなく、より独自性のあるユーザー体験を提供することができます。みなさまのショップに最適な方法を選び、ぜひ実際に取り入れてみてください。
最後に、下記のブログ記事では、タグ一覧以外にもShopifyのブログ記事を拡張する便利なShopifyアプリを紹介しています。ブログ記事の拡張を検討している方はご参考にしてください。