Shopifyで新商品の発売予告を行う際、カウントダウンタイマーを活用することで、顧客の期待感を高め、購買意欲を促進することができます。本記事では、無料で利用できるカウントダウンタイマーアプリを紹介し、具体的な設定手順を解説します。
カウントダウンタイマーとは
カウントダウンタイマーは、特定の日時までの残り時間をリアルタイムで表示するツールです。主にECサイトやキャンペーンページで利用され、セールや新商品の発売日などの重要なイベントを顧客に効果的に知らせる役割を果たします。
特に、新商品の発売予告やブラックフライデーやサイバーマンデーといった短期間のセール、数量限定商品の販売などにおいて、カウントダウンタイマーは非常に効果的です。これにより、顧客の行動を促し、売上の向上につなげることができます。
また、ShopifyなどのECプラットフォームでは、カウントダウンタイマーを簡単に導入できるアプリが提供されており、初心者でも手軽に利用できる点が魅力です。
おすすめのカウントダウンタイマーアプリ
GSC Countdown Timer

GSC Countdown Timer Barは、無料で利用できるカウントダウンタイマーアプリです。商品ページやトップバーに制限なくタイマーを設置できます。セール告知やリミテッドオファーなど、購買意欲を高める機能を提供し、特にブラックフライデーやサイバーマンデーなどのフラッシュセールに効果的です。
このアプリで物足りない点は、日本語に対応していない点と表示条件(特定商品のみに表示など)の設定がアナウンスバーしか対応していない点です。 ※ 2025年2月17日時点
GSC Countdown Timerの料金プラン
無料
Essential Countdown Timer Bar

Essential Countdown Timer Barは、最高品質の証である「Built for Shopify」を獲得しているカウントダウンタイマーアプリです。アプリを利用することで、商品ページやカートページ、アナウンスバーなどあらゆるページにカウントダウン形式のタイマーを表示することが可能です。
アプリの管理画面は日本語にも対応しており、毎月1,000PVまでなら無料で利用することができます。
Essential Countdown Timer Barに関しては、下記のブログ記事で詳しく解説しています。参考にしてください。
Essential Countdown Timer Barの料金プラン
| プラン | 料金 | 閲覧制限 | 主な機能 |
|---|---|---|---|
| Free | 無料 | 月間1,000ビューまで | 商品ページにタイマー表示やアナウンスバーの表示 |
| Starter | 月額6.99ドル | 月間10,000ビューまで | Freeプランの全機能に加え、ランディングページにタイマー表示が可能 |
| Essential | 月額9.99ドル | 月間50,000ビューまで | Starterプランの全機能に加え、カートページにタイマー表示が可能 |
| Professional | 月額29.99ドル | 無制限 | Essentialプランの全機能 |
カウントダウンタイマー付きの発売予告を実施する方法
今回は、GSC Countdown TimerとRuffRuff 販売期間を利用して、2026年1月1日発売開始予定の商品に対して、カウントダウンタイマー付きの発売予告を実施する方法を紹介します。
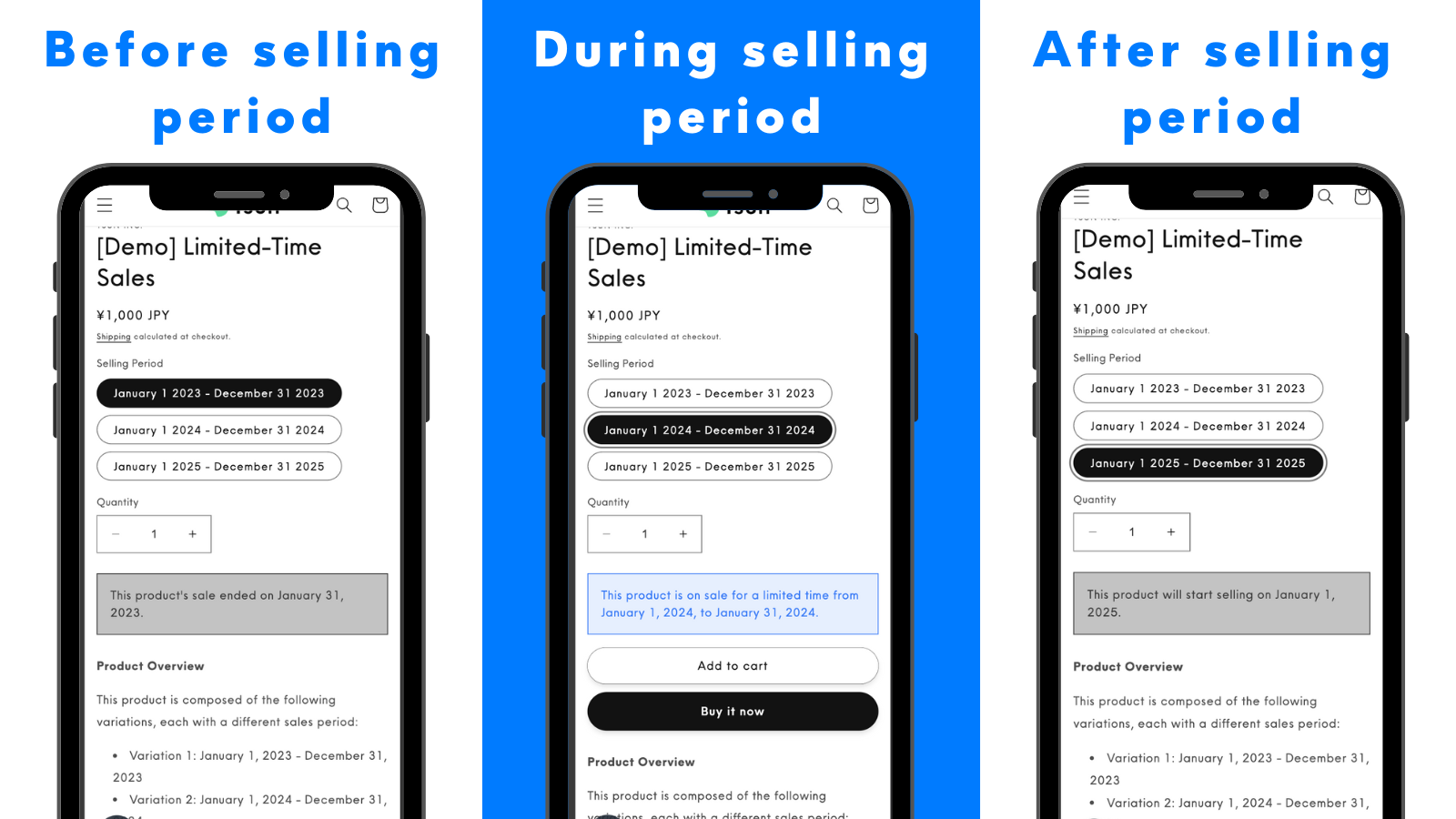
RuffRuff 販売期間とは

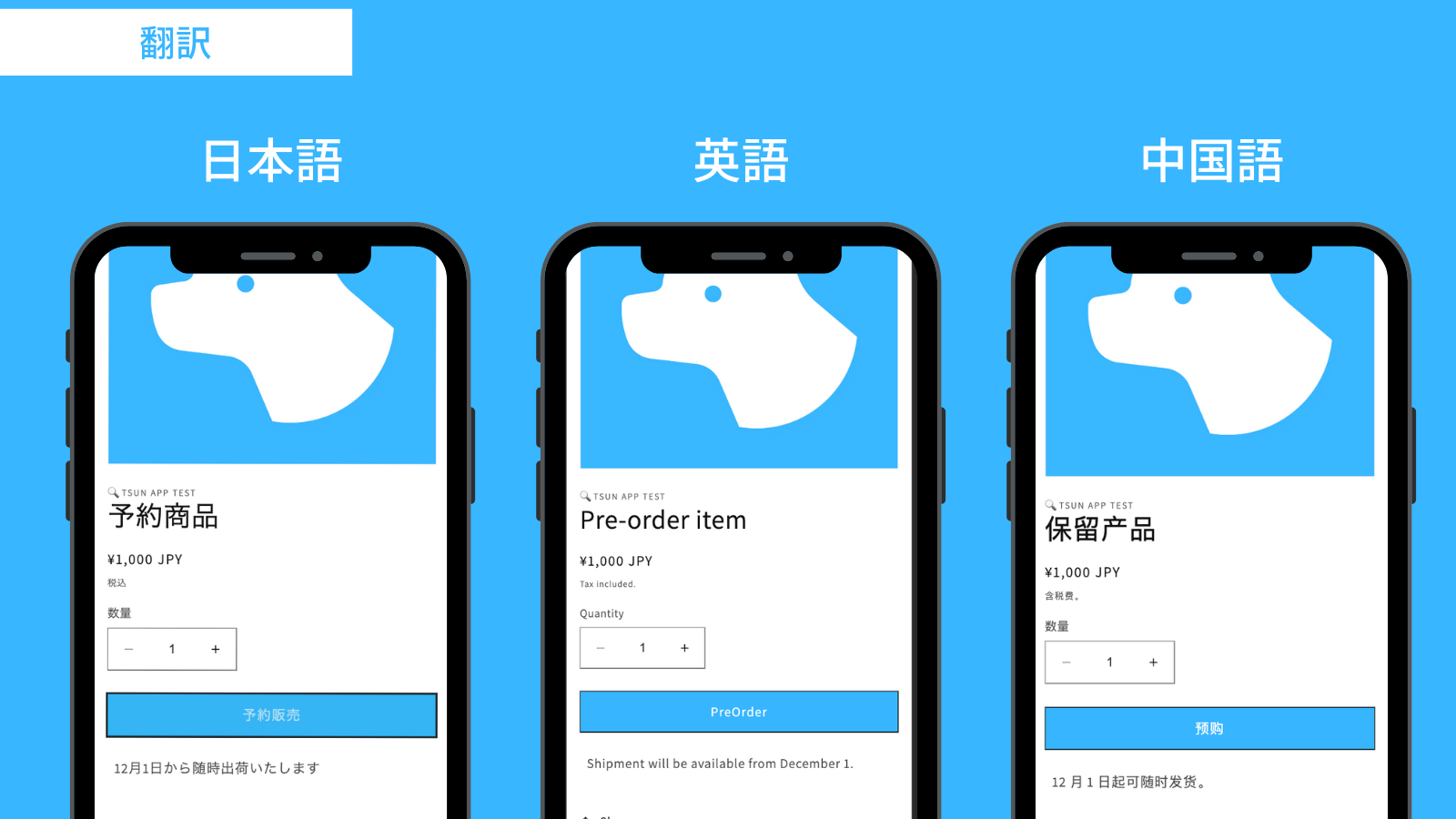
RuffRuff 販売期間は、新商品の発売予告や期間限定販売を簡単に実施できるShopifyアプリです。メッセージデザインを自由にカスタマイズできたり、様々な言語へ翻訳できたりします。また、日本で初めてCart and Checkout Validation APIを採用した販売期間設定アプリで、既存の販売期間設定アプリよりも堅牢な注文制限を実現しています。
ステップ1: RuffRuff 販売期間で発売予告の設定を行う
ステップ1-1: Shopifyテーマに埋め込みアプリを有効化する
まずは、Shopifyテーマに埋め込みアプリを有効化します。

(1) アプリTOPの「テーマを選択する」よりアプリを導入したいテーマを選択
(2) 「アクセス」をクリック

(3) 画面左の「埋め込みアプリ」を選択
(4) 「RuffRuff 販売期間」という名称の埋め込みアプリを有効化
(5) 「保存」をクリック
以上で、埋め込みアプリの有効化は完了です。
ステップ1-2: 販売期間ルールを作成する
次に、販売期間ルールを設定します。販売期間ルールを利用して、「特定の商品に対して、いつから(または、いつまで)販売を行うか」を定義します。

(1) アプリの「販売期間ルール」を選択
(2) 「ルールを作成」をクリック

(3) 「ルール名」に任意の名称を入力
(4) 販売期間セクションにて、開始日に「2026-01-01 00:00」を入力
(5) 商品メッセージやアラートメッセージに任意の内容を追記
(6)「保存」をクリック
以上で、販売期間ルールの作成は完了です。
ステップ1-3: 発売予告をしたい商品へ販売期間ルールを適用する

(1) アプリの「商品一覧」を選択
(2) 商品一覧より発売予告を実施したい商品にチェックをつける
(3) 「ルールを適用」をクリック

(4) ポップアップより「ステップ:1-2」で作成した販売期間ルールを選ぶ
(5) 「適用」をクリック
以上で、販売期間ルールの適用は完了です。
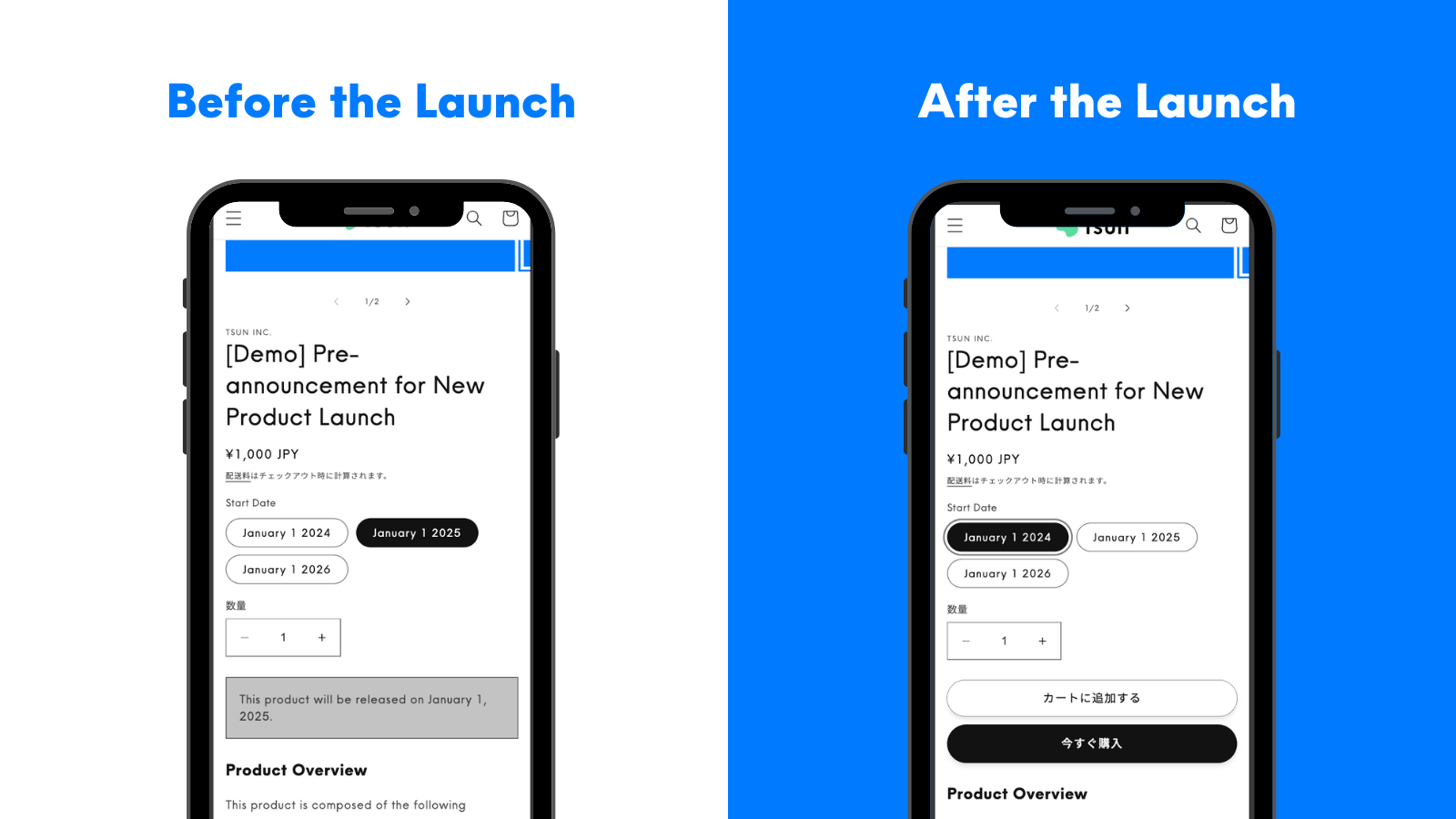
ステップ1-4: 発売予告が実施できているか確認する
発売予告の設定をした商品にアクセスし、販売期間ルールで設定している商品メッセージが表示され、カートボタンが非表示になっているか確認してください。

以上で、RuffRuff 販売期間を利用した発売予告の設定は完了です。
ステップ2: GSC Countdown Timerでカウントダウンタイマーの設定を行う
ステップ2-1: カウントダウンタイマーのウィジェットを作成する

(1) アプリにアクセスし、「Create widget」をクリック

(2) widgetの種類からBarを選択
2025年2月17日時点では、Barしか特定商品を条件にカウントダウンタイマーの表示設定ができません。他のウィジェットは、全ての商品で表示されます。

(3) Generalタブをクリックし、カウントダウンタイマーの基本デザインを選ぶ
ここでは、カウントダウンタイマーの表示位置や、追従の有無、デザインパターンなどを選びます。

(4) Contentを選択し、文言などの設定を行う
ここでは、カウントダウンタイマー内の文言を変更したり、色を変更したりできます。

(5) Timerを選択し、タイマーの基準日を設定します。
今回は、「2026年1月1日」までのカウントダウンを実施したいため、End dateに「2026-01-01」を設定します。また、「2026年1月1日」になった際のカウントダウンタイマーの挙動として、When timer endsにてHide timerを選択することで、自動でカウントダウンタイマーを非表示にできます。

(6) Targetingを選択し、カウントダウンタイマーを表示したい商品を選ぶ
ここでは、カウントダウンタイマーを表示するページを選択します。今回は、発売予告を実施する商品のみで表示したいため、Product pagesのみ有効化し、Selected productsで対象商品を選択します。
以上で、ウィジェットの作成は完了です。
ステップ2-2: Shopifyテーマで埋め込みアプリを有効化する
次に、ご利用中のShopifyテーマで埋め込みアプリを有効化します。

(1) ウィジェット作成画面の上部にある「Active」をクリック

(2) テーマのカスタマイズ画面に遷移した後、GSC Timer Barを有効化
(3) 「保存する」をクリック
以上で、埋め込みアプリの有効化は完了です。
ステップ2-3: 動作を確認する
最後に、発売予告を実施している商品にアクセスします。
発売予告を実施している商品のみにカウントダウンタイマーのバーが表示されていれば、問題ありません。

以上で、GSC Countdown Timerを利用したカウントダウンタイマーの設定は完了です。
最後に
カウントダウンタイマーは、ECサイトにおけるセールや新商品の発売予告を効果的に伝えるための便利なツールです。特にShopifyでは、初心者でも簡単に利用できるアプリが豊富に揃っており、目的に応じた柔軟な設定が可能です。本記事で紹介した手順を参考に、カウントダウンタイマーを活用して、顧客の購買意欲を高め、売上向上につなげてください。
下記のブログ記事では、RuffRuff 販売期間以外にも発売予告を実施できるShopifyアプリを紹介しています。ご参考にしてください。