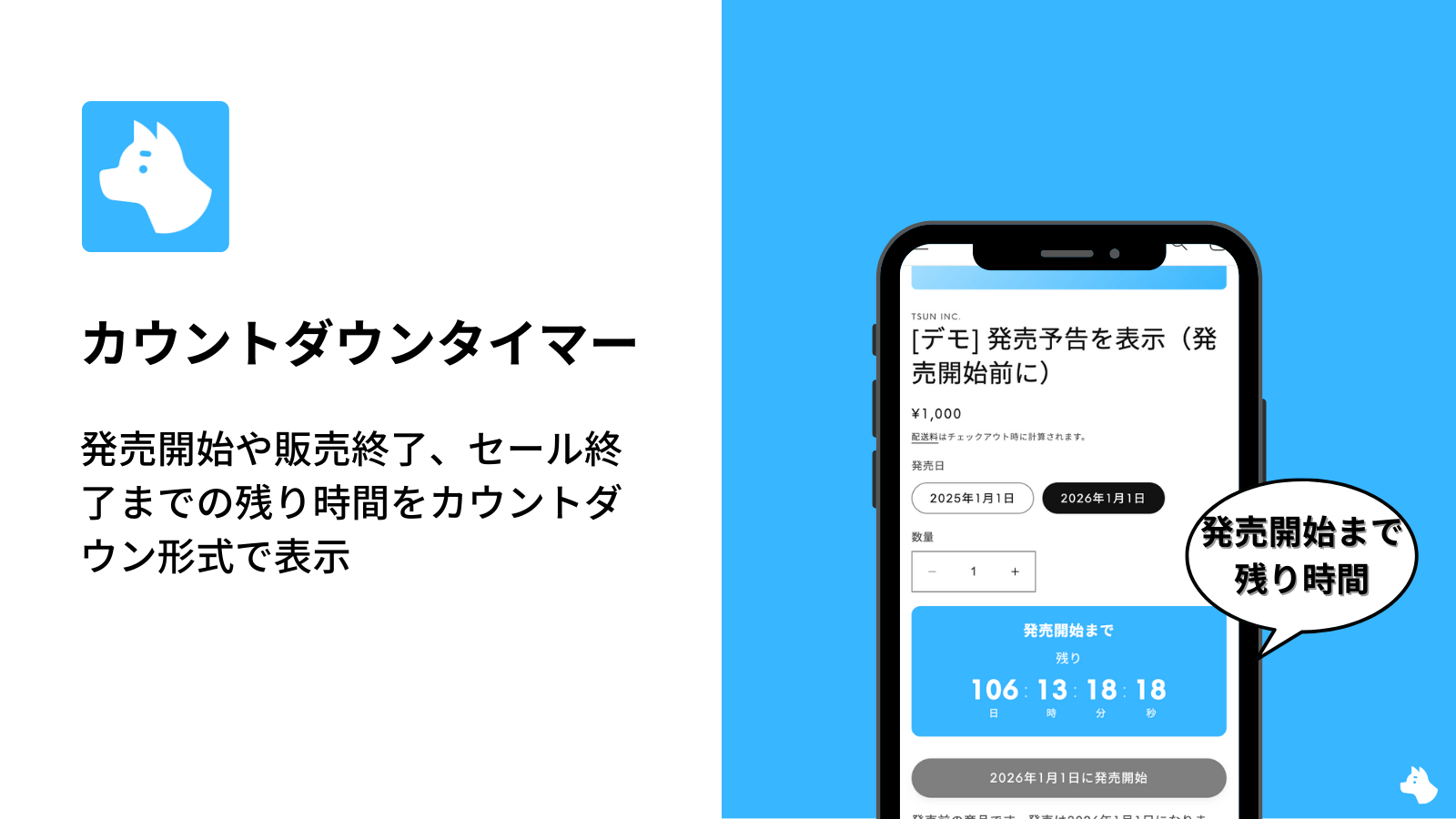
Shopifyでのカウントダウンタイマー付き発売予告は、新商品の話題性を高め、購買意欲を刺激する効果的なマーケティング手法です。
本記事では、GSC Countdown TimerとRuffRuff 販売期間の2つのShopifyアプリを活用し、2026年1月1日発売開始予定の商品を例に、カウントダウンタイマー付きの発売予告を実現する具体的な手順を詳しく解説します。
カウントダウンタイマー付きの発売予告を実施する方法
今回は、GSC Countdown TimerとRuffRuff 販売期間を利用して、2026年1月1日発売開始予定の商品に対して、カウントダウンタイマー付きの発売予告を実施する方法を紹介します。
GSC Countdown Timerとは

GSC Countdown Timer Barは、無料で利用できるカウントダウンタイマーアプリです。商品ページやトップバーに制限なくタイマーを設置できます。セール告知やリミテッドオファーなど、購買意欲を高める機能を提供し、特にブラックフライデーやサイバーマンデーなどのフラッシュセールに効果的です。
このアプリで物足りない点は、日本語に対応していない点と表示条件(特定商品のみに表示など)の設定がアナウンスバーしか対応していない点です。
RuffRuff 販売期間とは

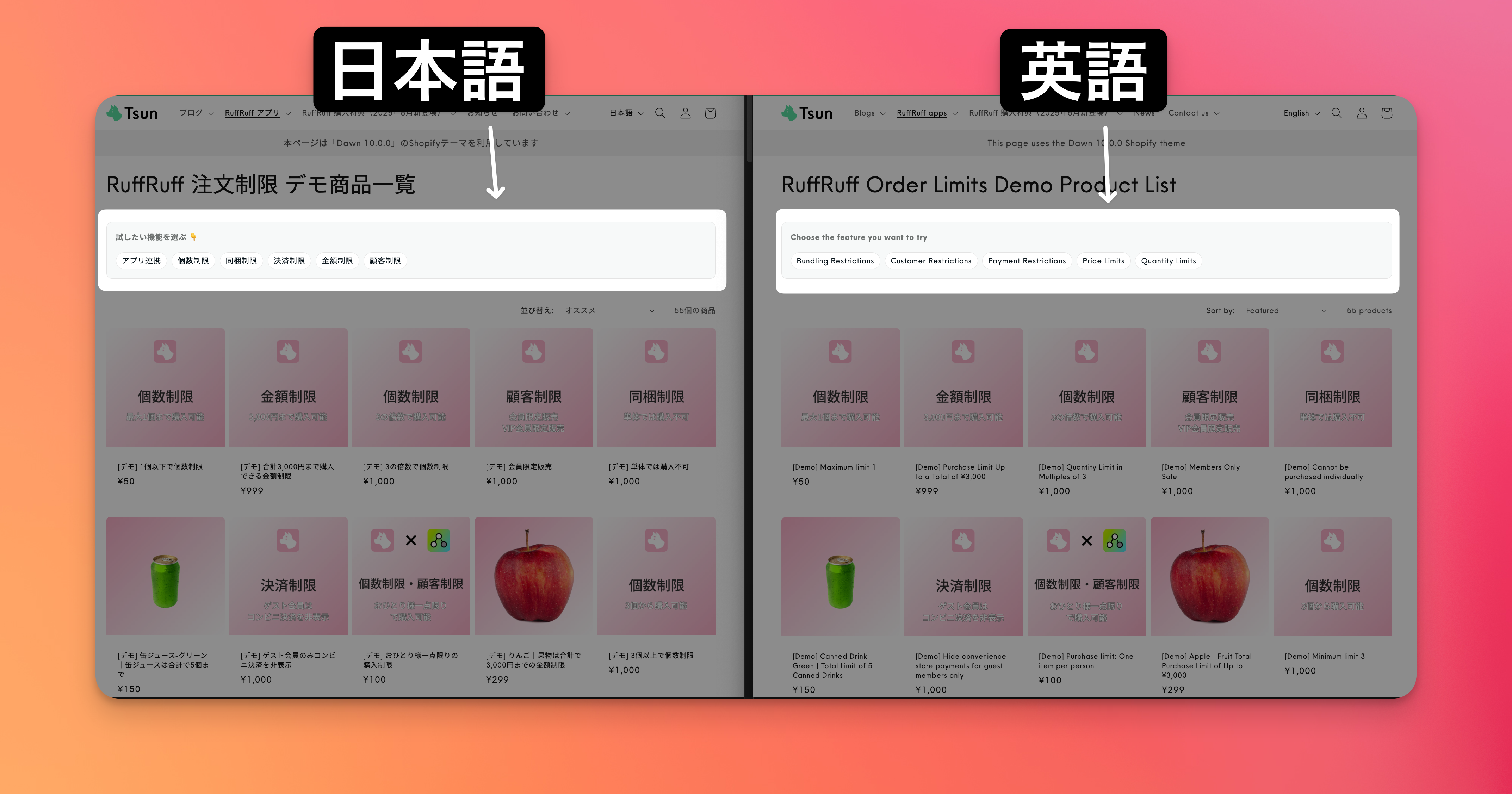
RuffRuff 販売期間は、新商品の発売予告や期間限定販売を簡単に実施できるShopifyアプリです。メッセージデザインを自由にカスタマイズできたり、様々な言語へ翻訳できたりします。また、日本で初めてCart and Checkout Validation APIを採用した販売期間設定アプリで、既存の販売期間設定アプリよりも堅牢な注文制限を実現しています。
ステップ1: RuffRuff 販売期間で発売予告の設定を行う
ステップ1-1: Shopifyテーマに埋め込みアプリを有効化する
まずは、Shopifyテーマに埋め込みアプリを有効化します。

(1) アプリTOPの「テーマを選択する」よりアプリを導入したいテーマを選択
(2) 「アクセス」をクリック

(3) 画面左の「埋め込みアプリ」を選択
(4) 「RuffRuff 販売期間」という名称の埋め込みアプリを有効化
(5) 「保存」をクリック
以上で、埋め込みアプリの有効化は完了です。
ステップ1-2: 販売期間ルールを作成する
次に、販売期間ルールを設定します。販売期間ルールを利用して、「特定の商品に対して、いつから(または、いつまで)販売を行うか」を定義します。

(1) アプリの「販売期間ルール」を選択
(2) 「ルールを作成」をクリック

(3) 「ルール名」に任意の名称を入力
(4) 販売期間セクションにて、開始日に「2026-01-01 00:00」を入力
(5) 商品メッセージやアラートメッセージに任意の内容を追記
(6)「保存」をクリック
以上で、販売期間ルールの作成は完了です。
ステップ1-3: 発売予告をしたい商品へ販売期間ルールを適用する

(1) アプリの「商品一覧」を選択
(2) 商品一覧より発売予告を実施したい商品にチェックをつける
(3) 「ルールを適用」をクリック

(4) ポップアップより「ステップ:1-2」で作成した販売期間ルールを選ぶ
(5) 「適用」をクリック
以上で、販売期間ルールの適用は完了です。
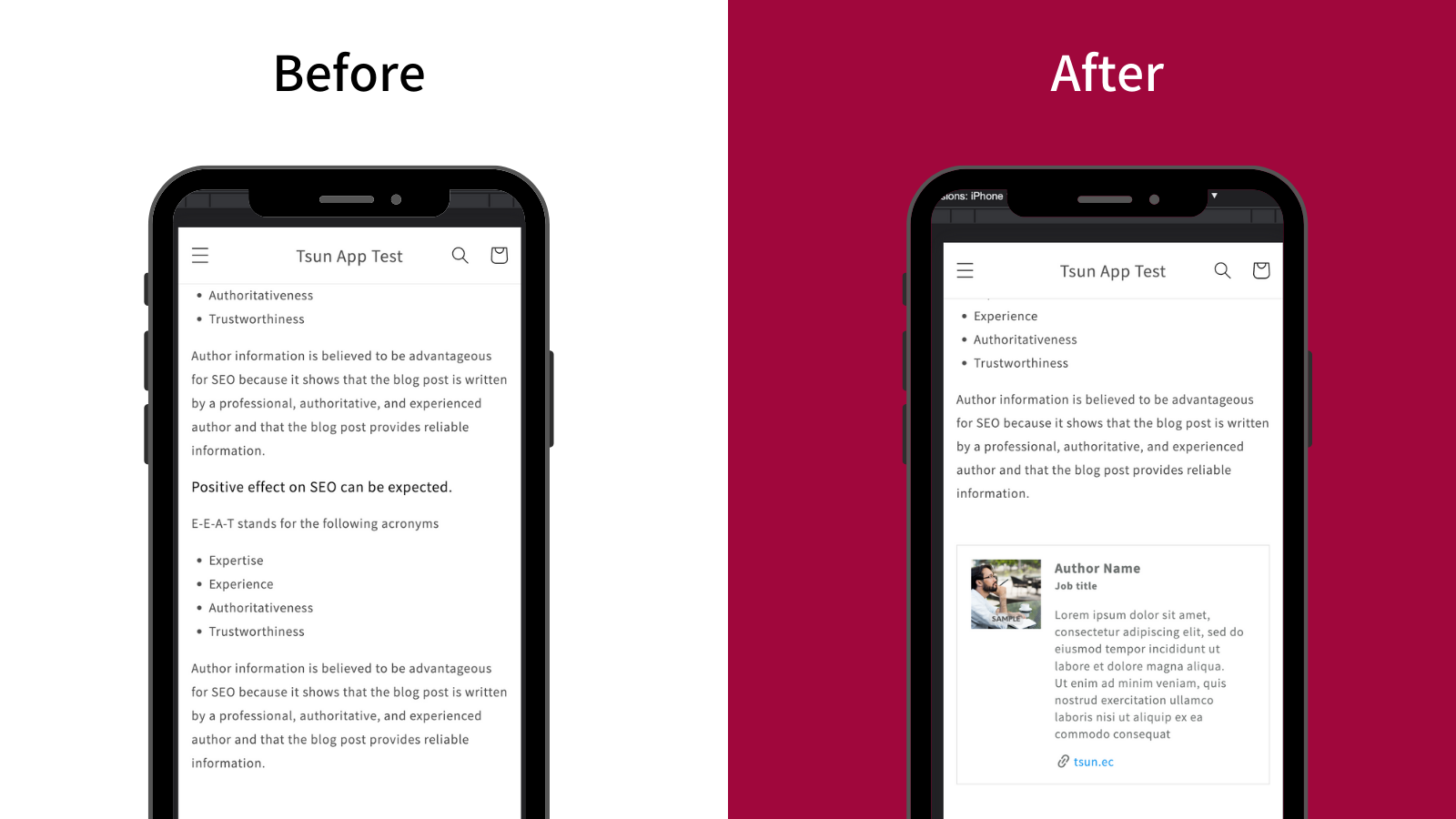
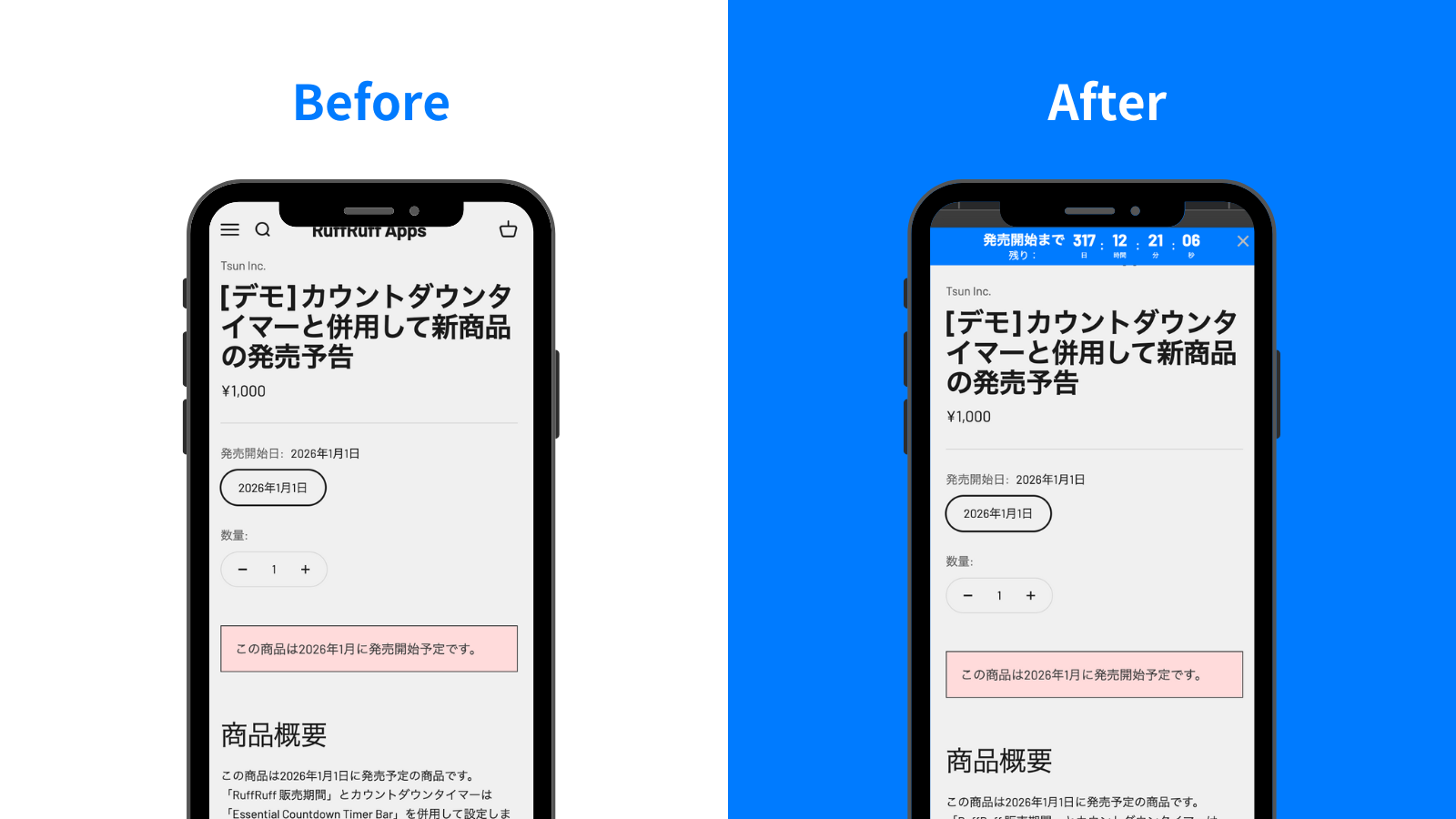
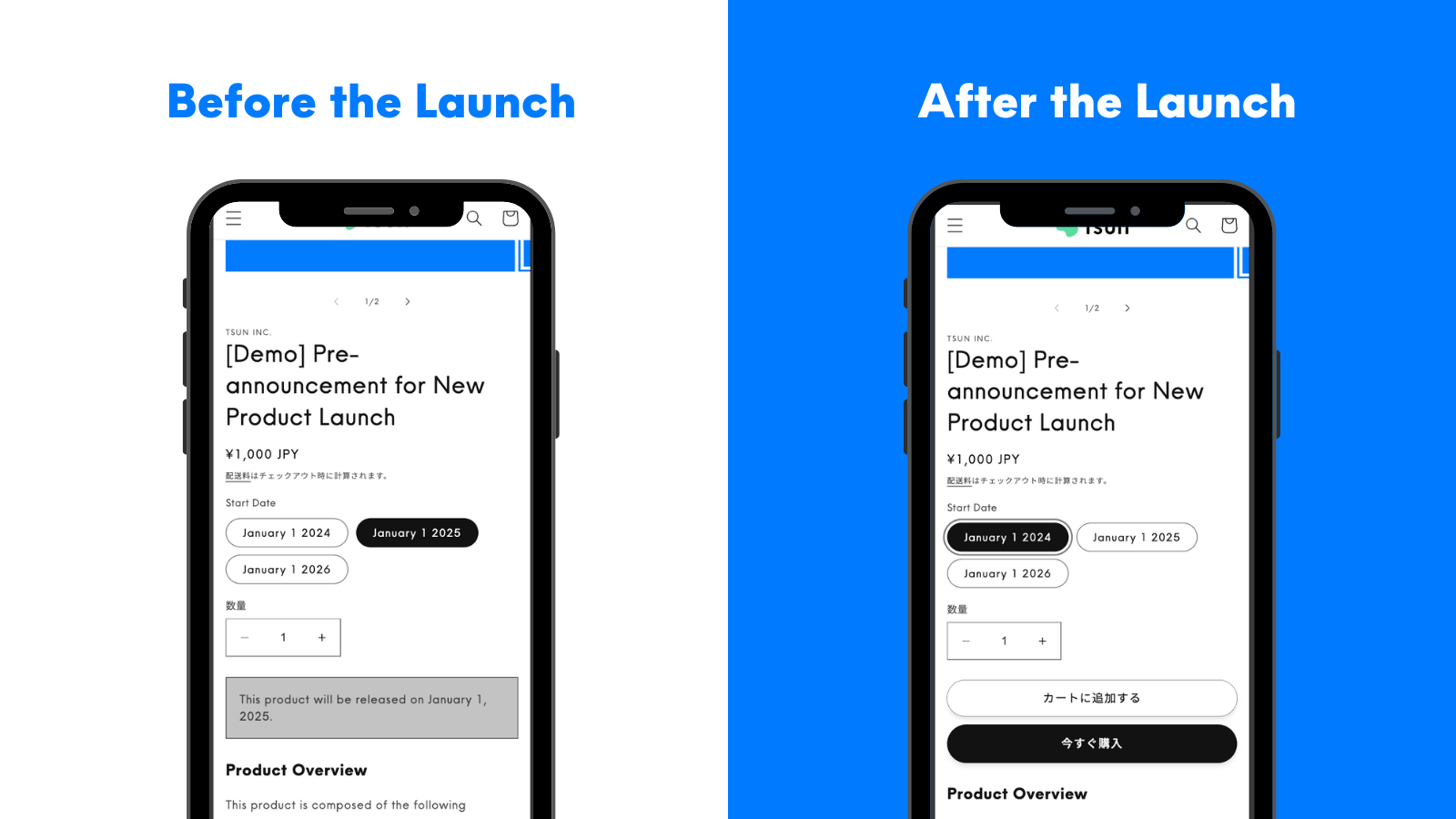
ステップ1-4: 発売予告が実施できているか確認する
発売予告の設定をした商品にアクセスし、販売期間ルールで設定している商品メッセージが表示され、カートボタンが非表示になっているか確認してください。

以上で、RuffRuff 販売期間を利用した発売予告の設定は完了です。
ステップ2: GSC Countdown Timerでカウントダウンタイマーの設定を行う
ステップ2-1: カウントダウンタイマーのウィジェットを作成する

(1) アプリにアクセスし、「Create widget」をクリック

(2) widgetの種類からBarを選択
2025年2月17日時点では、Barしか特定商品を条件にカウントダウンタイマーの表示設定ができません。他のウィジェットは、全ての商品で表示されます。

(3) Generalタブをクリックし、カウントダウンタイマーの基本デザインを選ぶ
ここでは、カウントダウンタイマーの表示位置や、追従の有無、デザインパターンなどを選びます。

(4) Contentを選択し、文言などの設定を行う
ここでは、カウントダウンタイマー内の文言を変更したり、色を変更したりできます。

(5) Timerを選択し、タイマーの基準日を設定します。
今回は、「2026年1月1日」までのカウントダウンを実施したいため、End dateに「2026-01-01」を設定します。また、「2026年1月1日」になった際のカウントダウンタイマーの挙動として、When timer endsにてHide timerを選択することで、自動でカウントダウンタイマーを非表示にできます。

(6) Targetingを選択し、カウントダウンタイマーを表示したい商品を選ぶ
ここでは、カウントダウンタイマーを表示するページを選択します。今回は、発売予告を実施する商品のみで表示したいため、Product pagesのみ有効化し、Selected productsで対象商品を選択します。
以上で、ウィジェットの作成は完了です。
ステップ2-2: Shopifyテーマで埋め込みアプリを有効化する
次に、ご利用中のShopifyテーマで埋め込みアプリを有効化します。

(1) ウィジェット作成画面の上部にある「Active」をクリック

(2) テーマのカスタマイズ画面に遷移した後、GSC Timer Barを有効化
(3) 「保存する」をクリック
以上で、埋め込みアプリの有効化は完了です。
ステップ2-3: 動作を確認する
最後に、発売予告を実施している商品にアクセスします。
発売予告を実施している商品のみにカウントダウンタイマーのバーが表示されていれば、問題ありません。

以上で、GSC Countdown Timerを利用したカウントダウンタイマーの設定は完了です。
最後に
カウントダウンタイマーは、ECサイトにおけるセールや新商品の発売予告を効果的に伝えるための便利なツールです。特にShopifyでは、初心者でも簡単に利用できるアプリが豊富に揃っており、目的に応じた柔軟な設定が可能です。本記事で紹介した手順を参考に、カウントダウンタイマーを活用して、顧客の購買意欲を高め、売上向上につなげてください。
下記のブログ記事では、GSC Countdown Timer以外にもおすすめのカウントダウンタイマーアプリを紹介しています。ご参考にしてください。